Given the choice between a run-of-the-mill experience that’s the same for everyone and a personalized experience tailored just for you, which would you choose? It’s safe to say that most people would prefer the personalized experience that meets their unique needs, especially if it doesn’t come at the cost of time or resources. This is especially important when it comes to introducing and onboarding new users to your API.
That’s why we’re debuting a new way to inject custom user data in your docs to easily surface the details each developer needs, right when they need them. We’ve completely revamped our Variables feature to support our new Personalized Docs Webhook so getting started is a snap. Not sure how personalizing your docs can help developers get the most out of your API? Don’t worry, we’ll walk you through it!

Why API onboarding matters
The concept of onboarding is typically used in the context of user experience — it’s the process of guiding new users through a product or service and showing them how to make the most of it. But just like in other software experiences, your API developers are “users” too! When a developer looks at API docs for the first time, they often have a goal in mind. And naturally, they want to know how they can reach that goal with your API — ideally as quickly and simply as possible. With a great API onboarding experience, you can make that process much easier.
Think of your API onboarding as a road trip for the user. Your goal is to remove roadblocks, keep the highway smooth and the road signs readable, and make it as fast and easy as possible for developers to get from point A to point B. You want them to get their first win quickly, so you’ll think about how you can reduce the time to first call. A good onboarding experience—one that orients users in the product, minimizes overwhelm, and makes them feel competent—makes it that much more likely that developers will actually use your API, and keep using it, even if they have other options.
So how can you achieve that?
Best practices for your API onboarding journey
Surface custom information with Variables
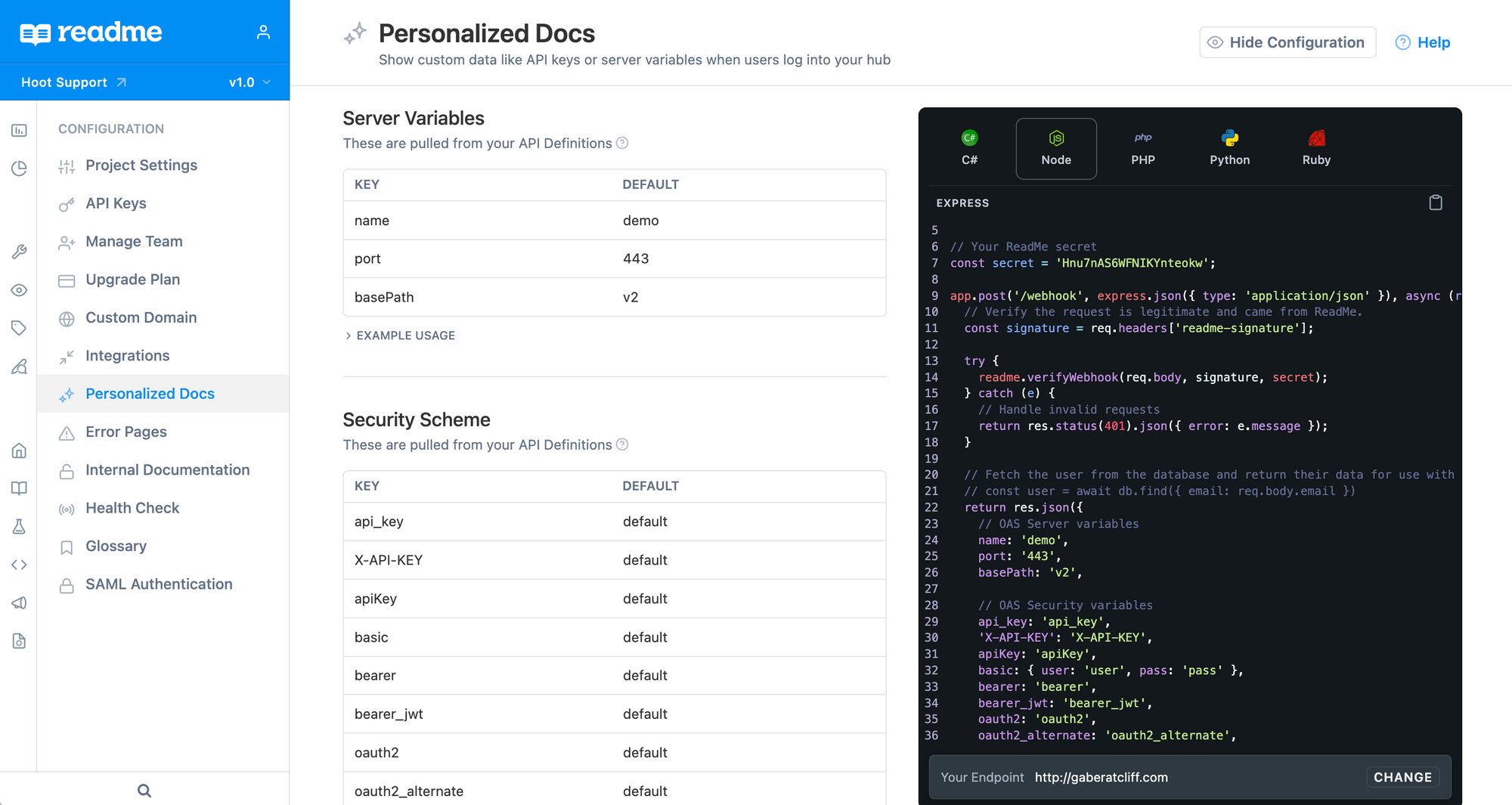
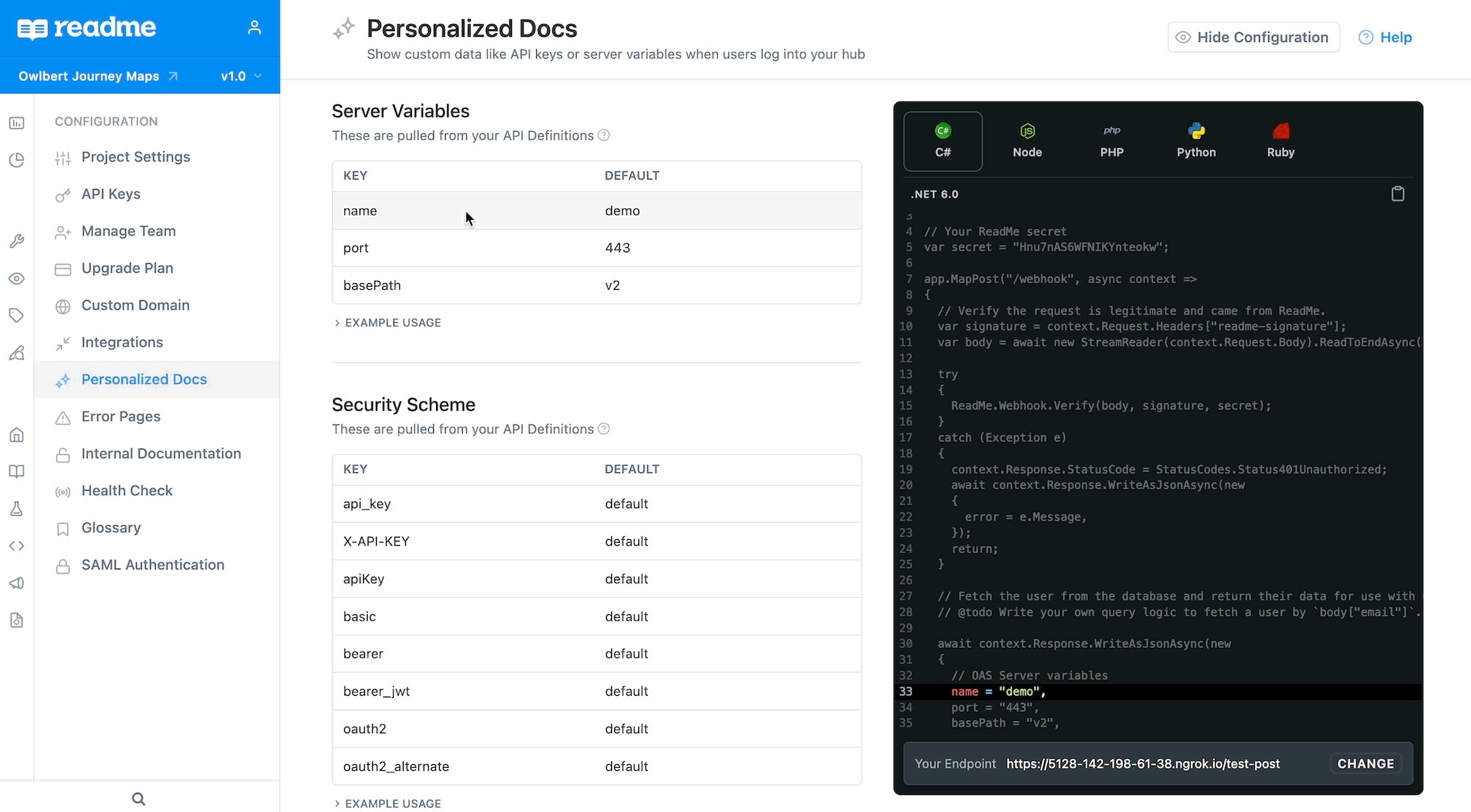
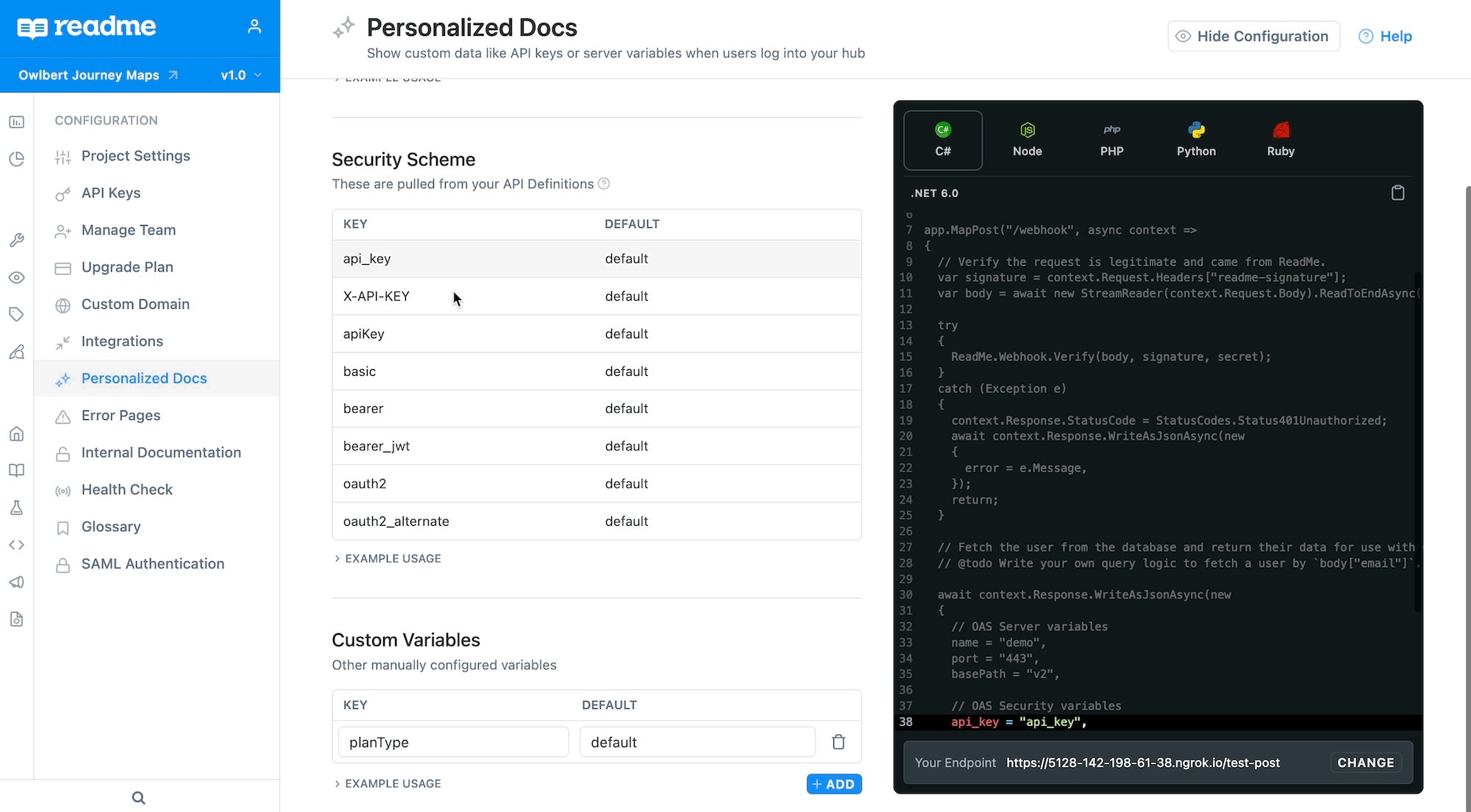
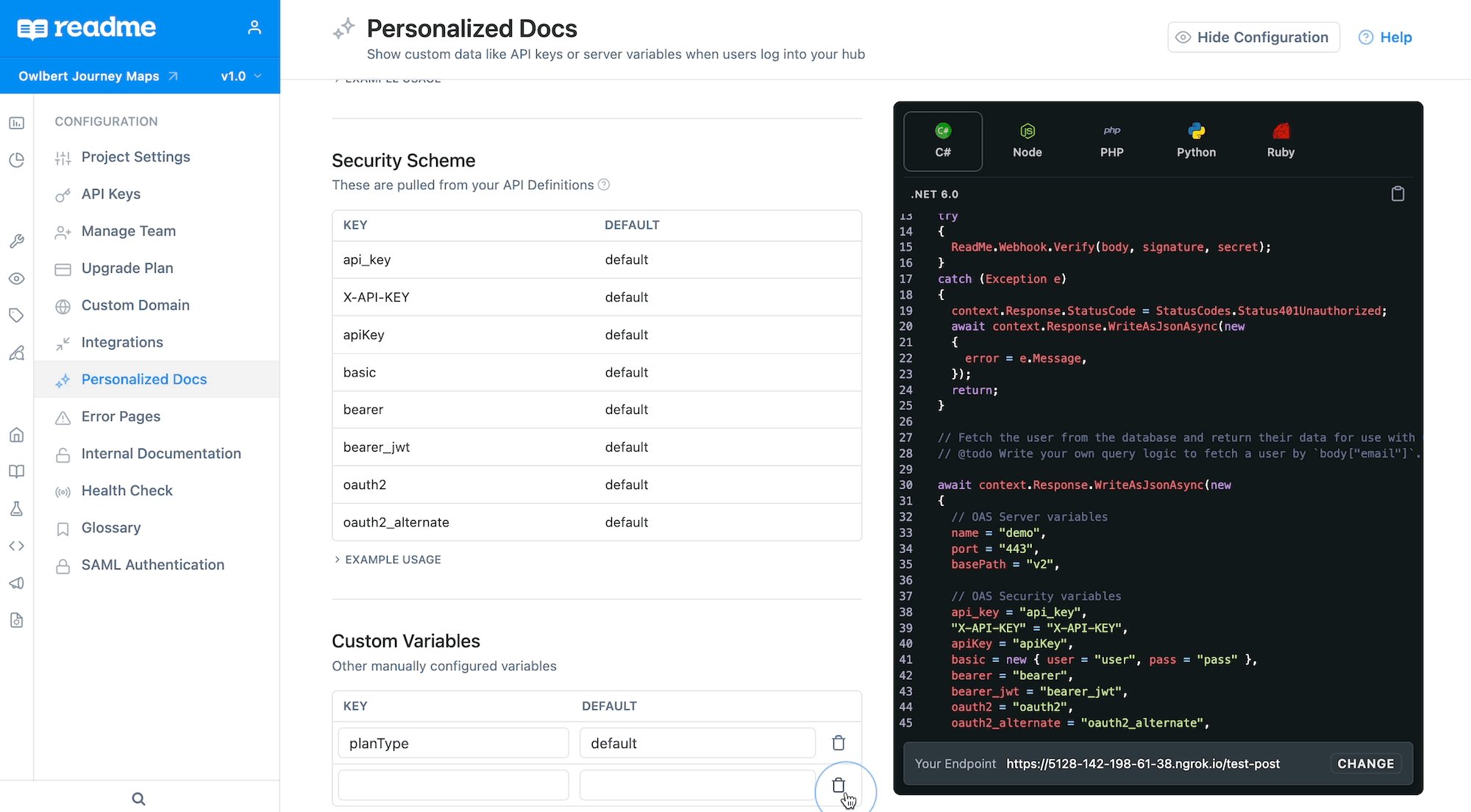
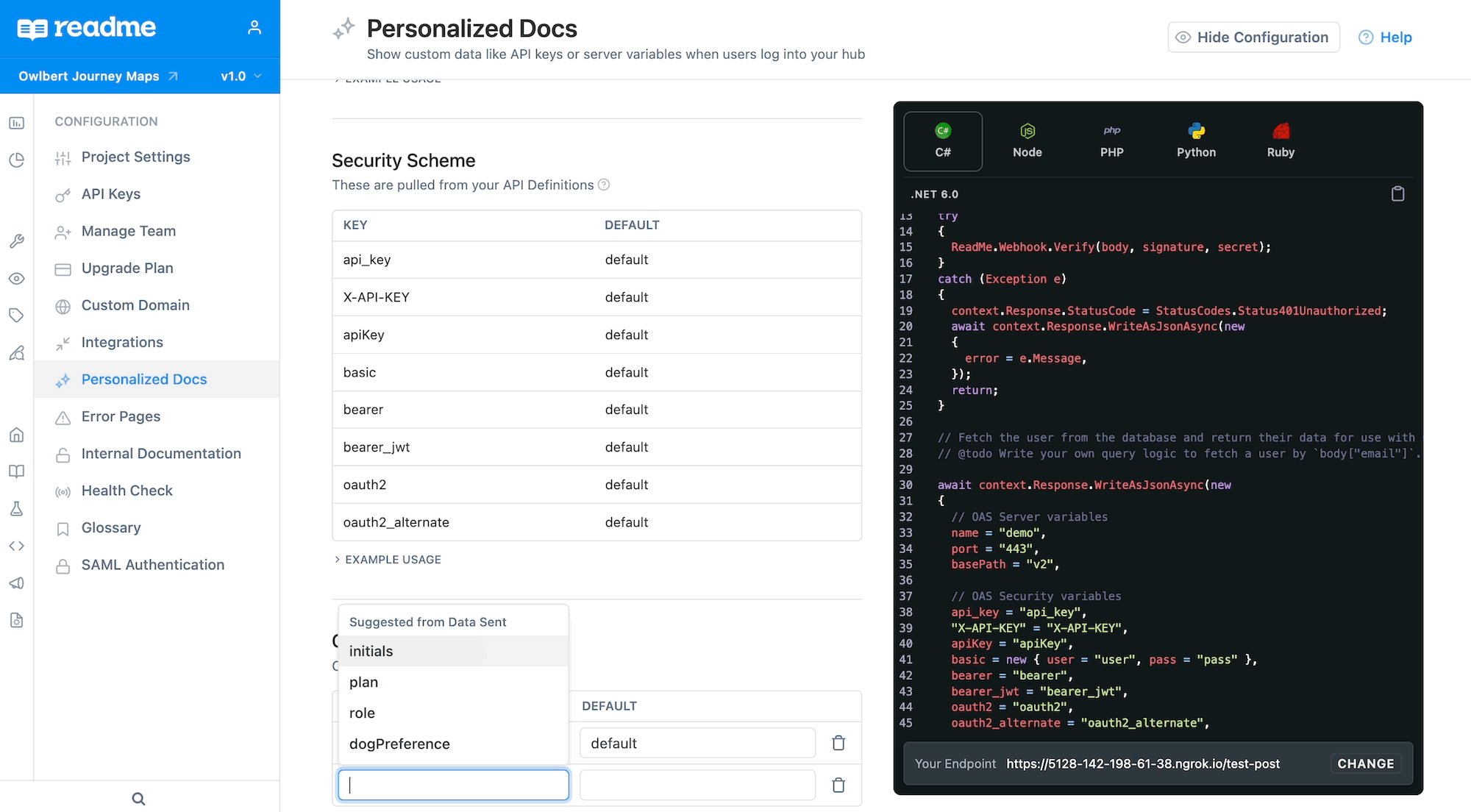
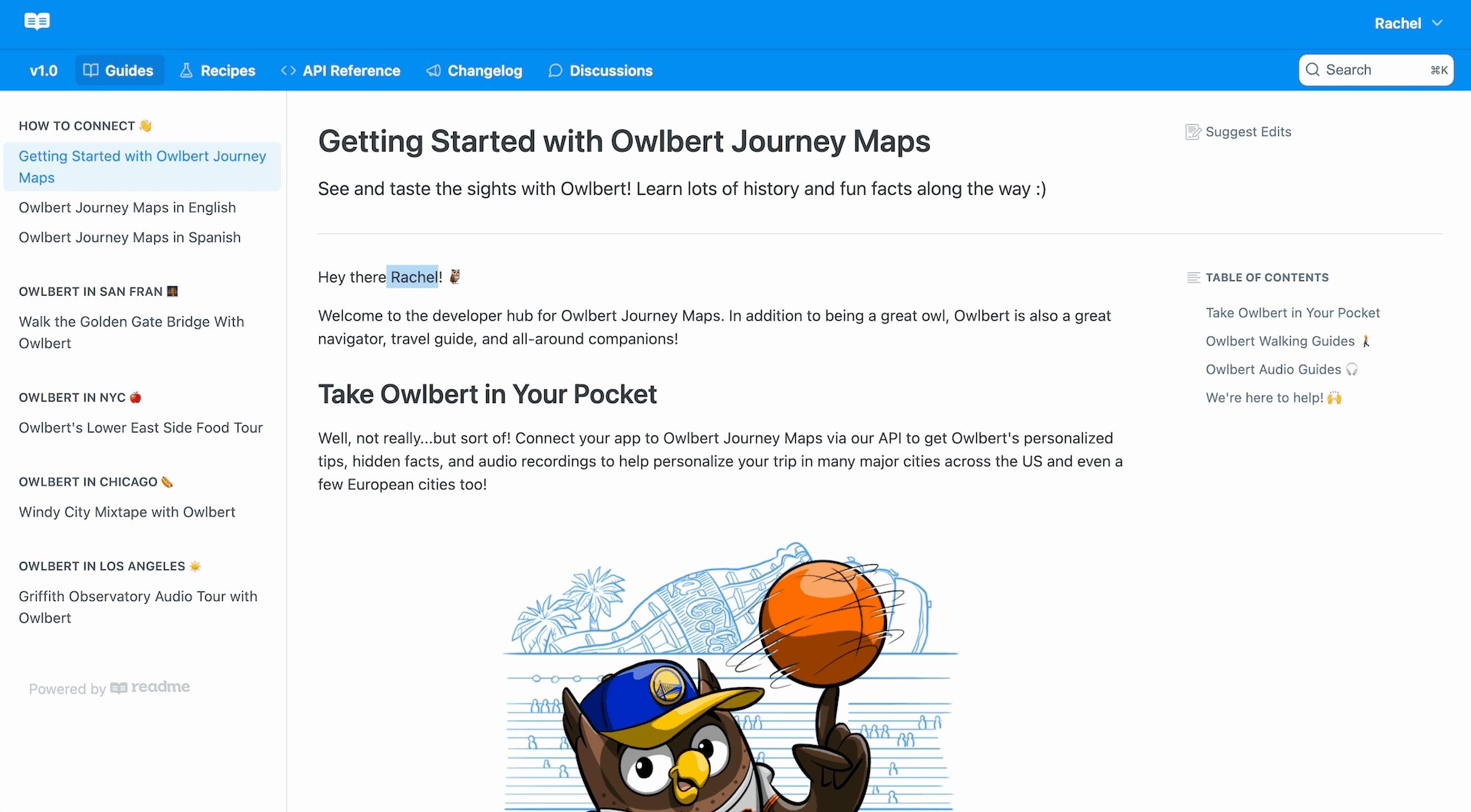
The information that’s the most relevant to your developers should be the easiest information to find. This is why we created Variables—it automatically fills in custom fields, like the user’s API keys and server variables, across your docs. Instead of showing users convoluted screenshots and instructions for how to find their API key or other authentication info, Variables brings those details right to your docs. It can also be used in other creative ways, like populating package versions.

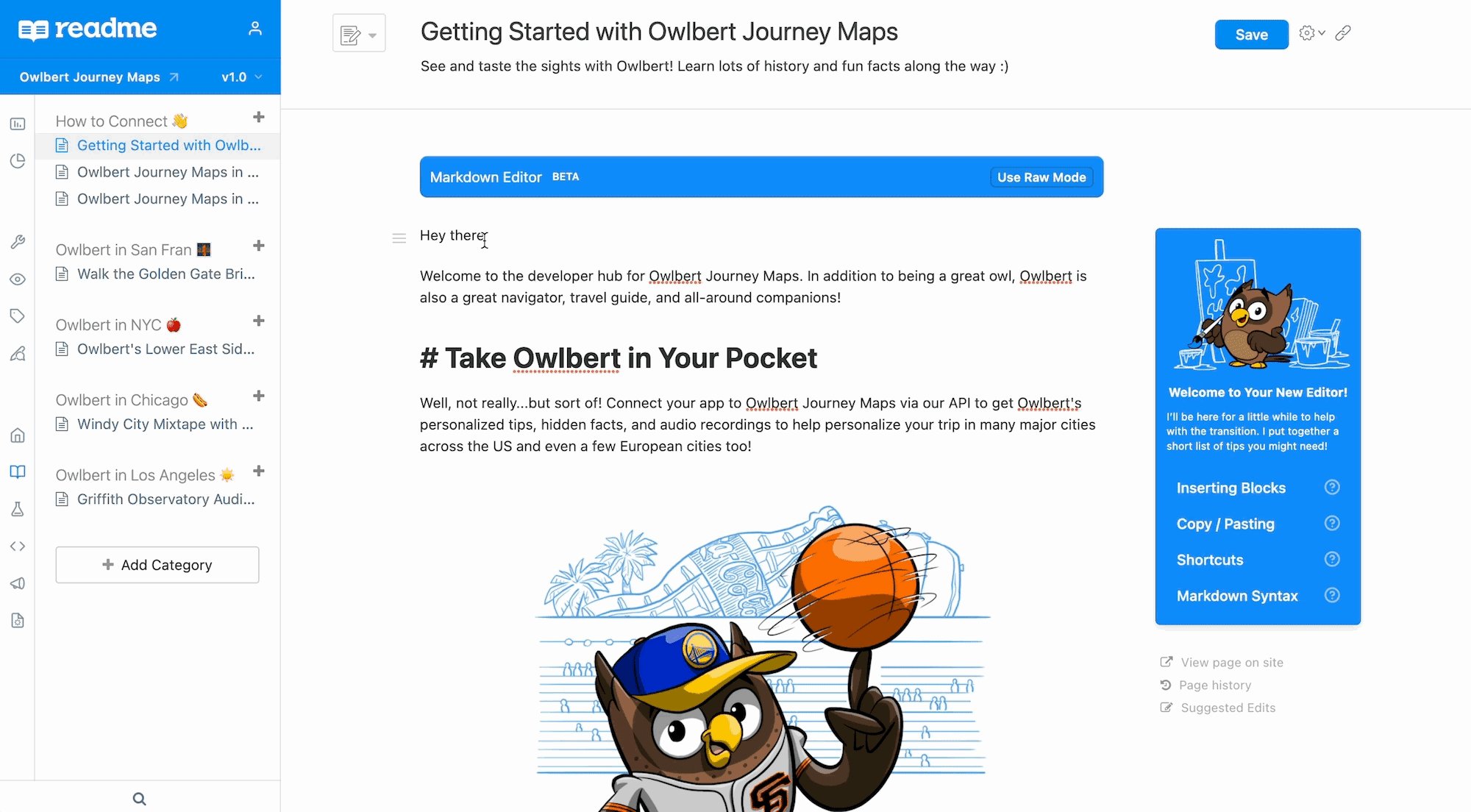
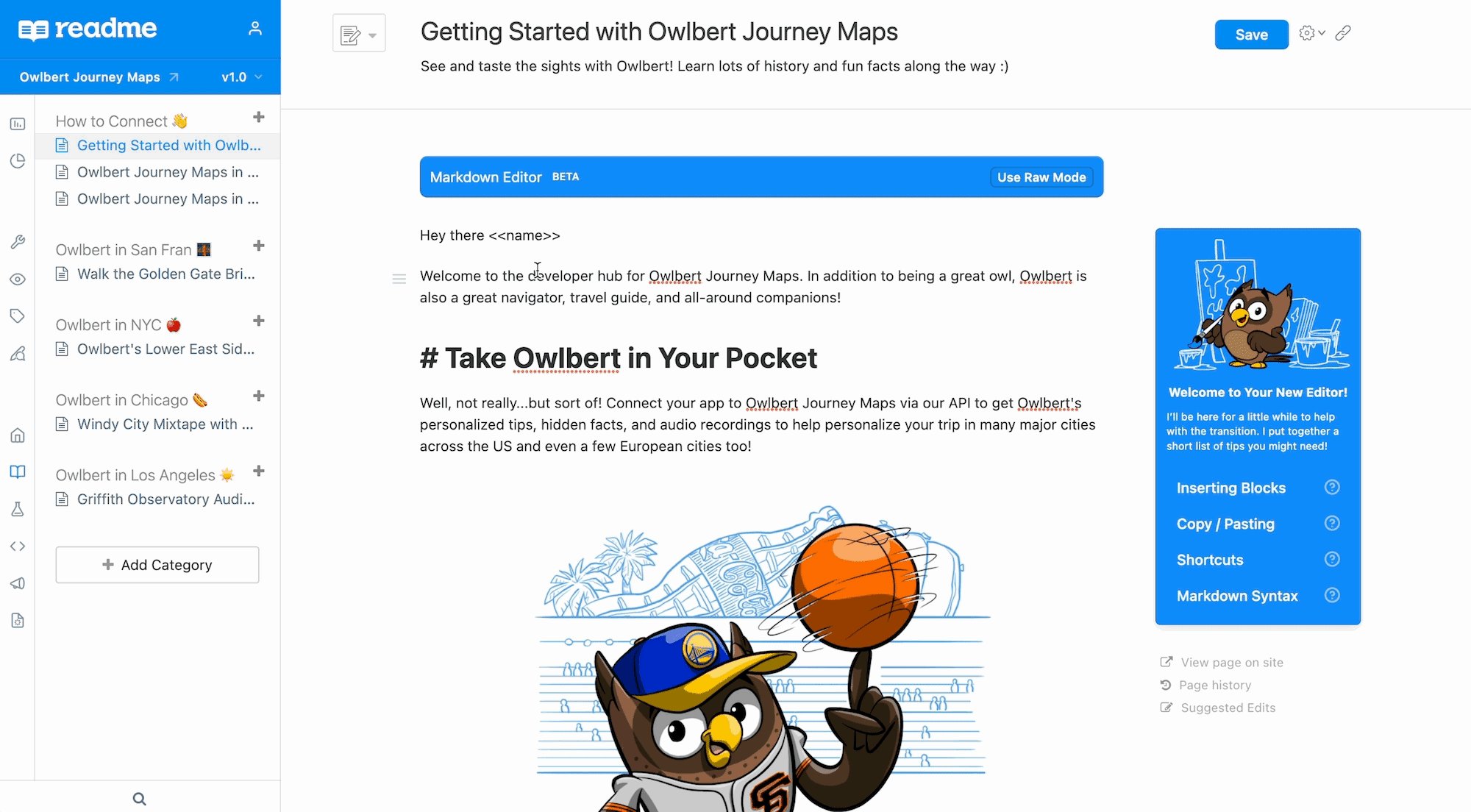
Once you’ve set up your Variables, adding them to your docs is a snap. Just type `<<` to pull up Variables list when editing your documentation, and pick the one you like from the list!

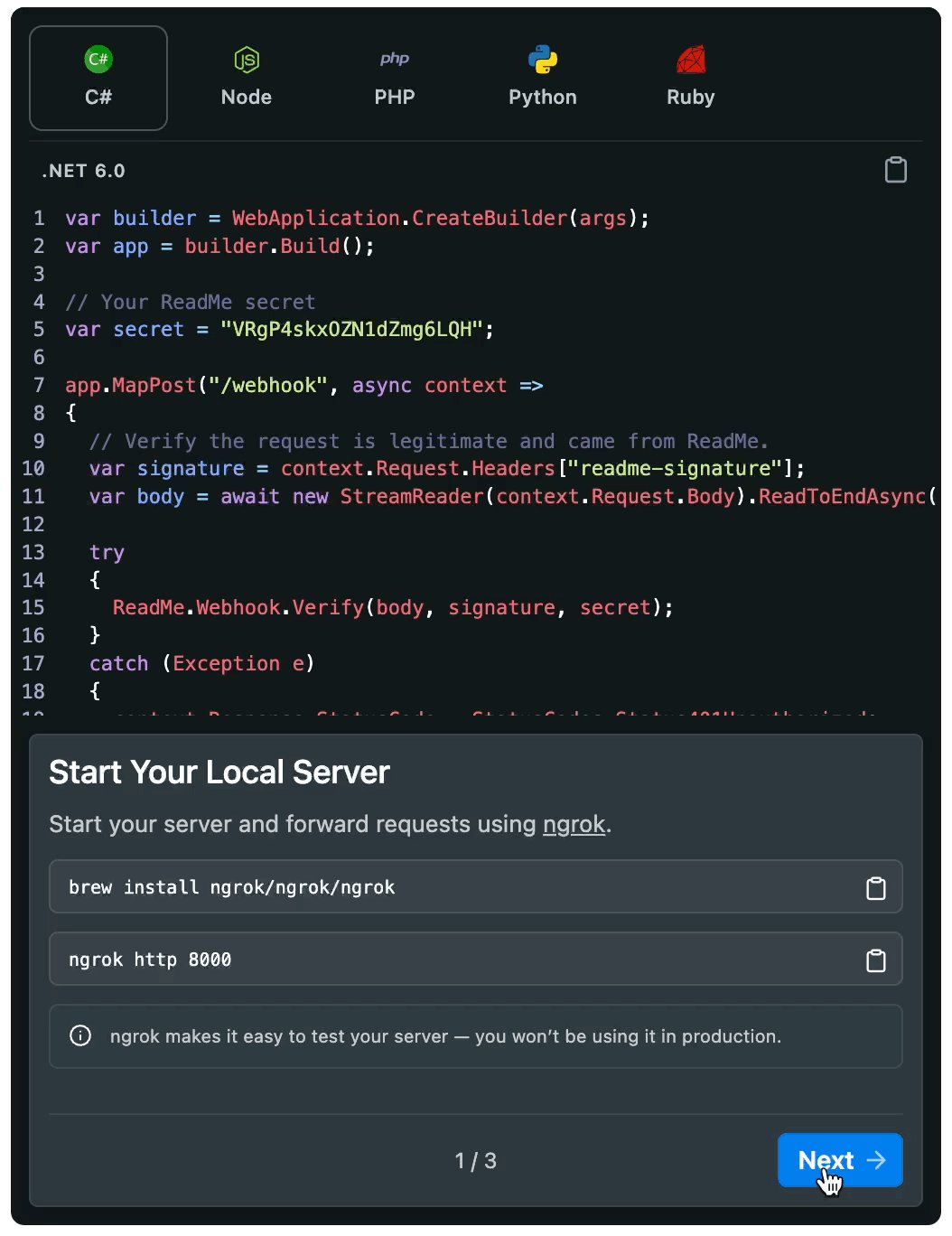
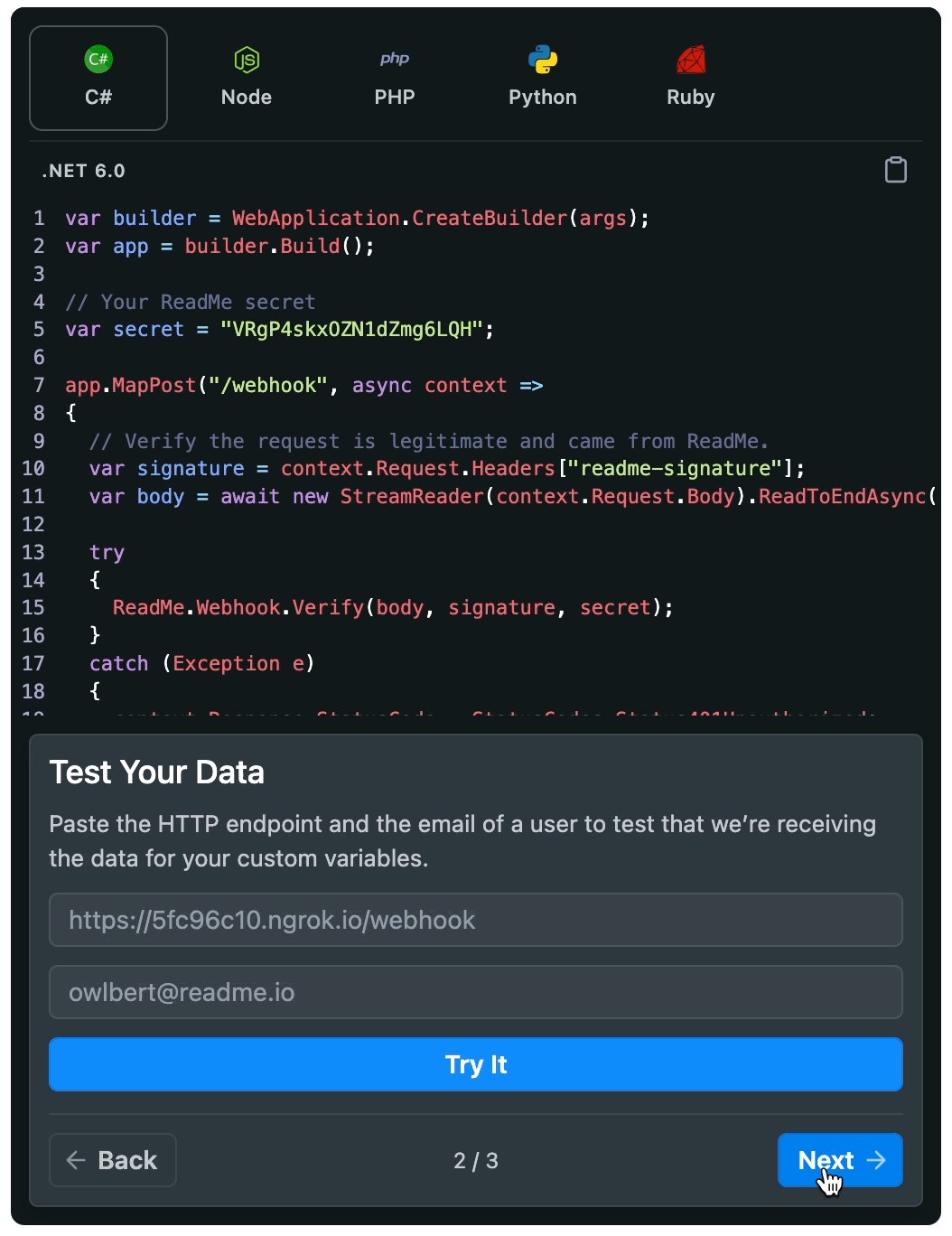
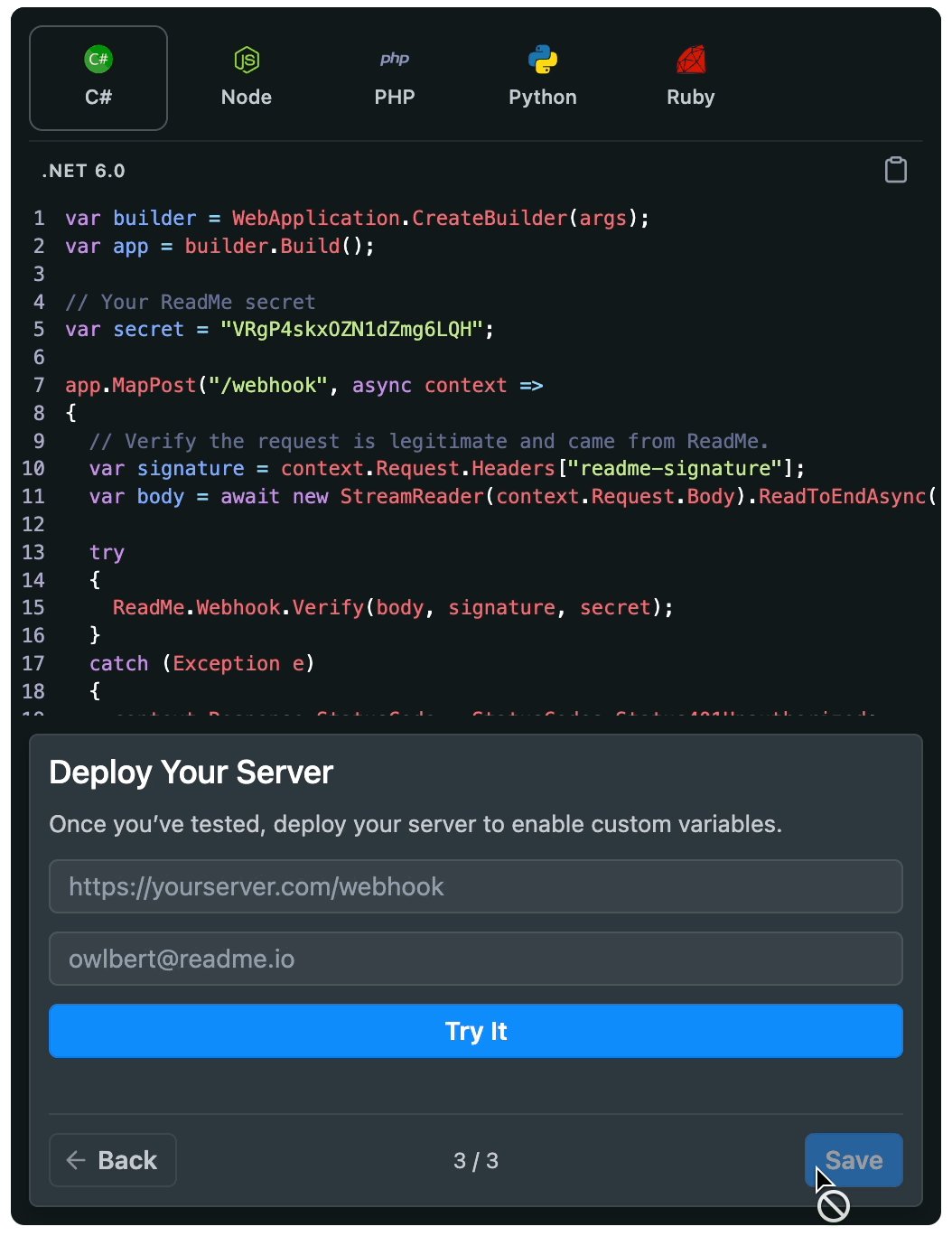
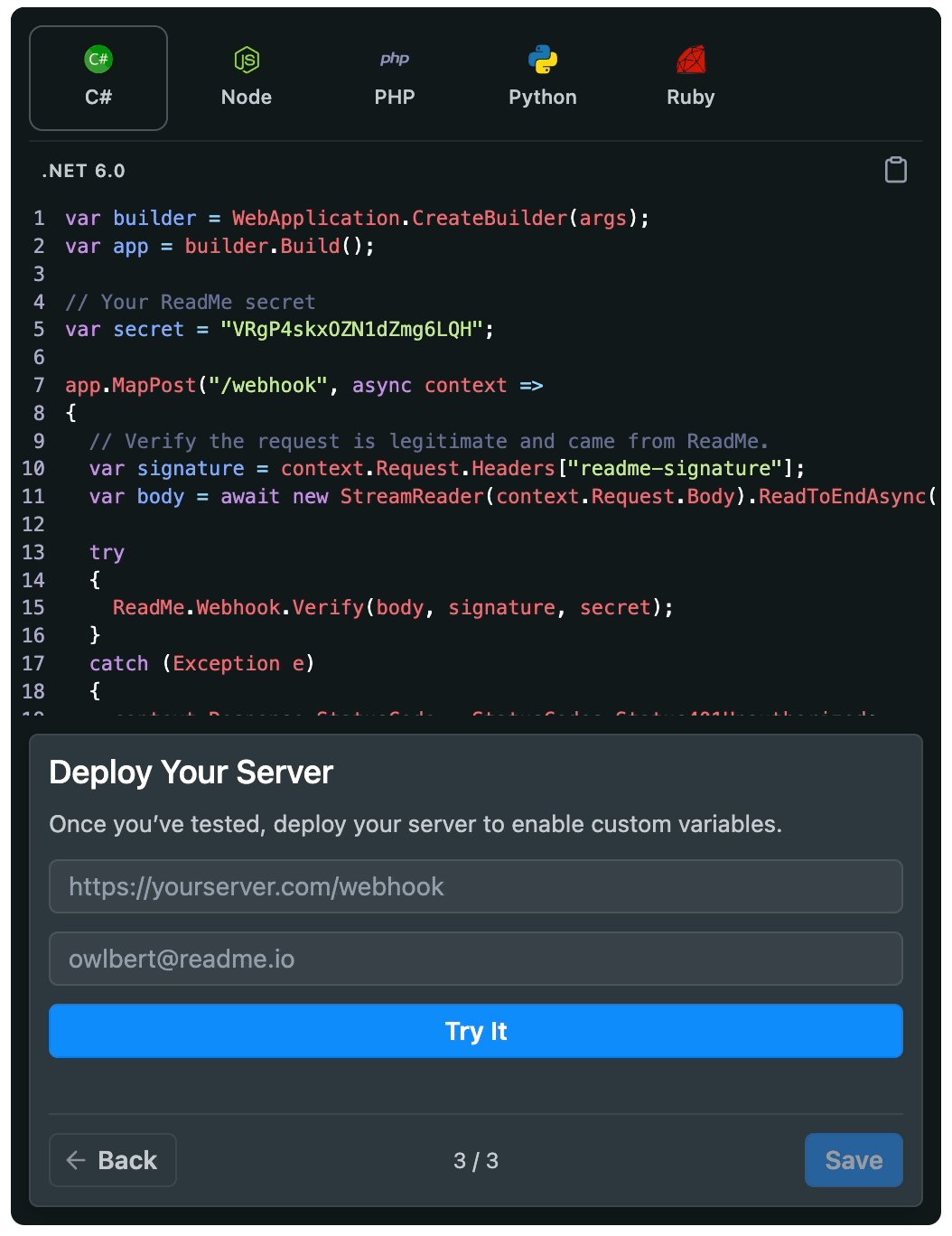
Along with an update to our Variables functionality, we’ve introduced a simpler setup flow to populate them using the Personalized Docs Webhook. A three step process walks you through everything you need to start showing Variables to users when they log into your hub.

Reduce time to first call
As referenced earlier, you want to give developers an easy win and help them make their first call as quickly as possible. Having clear, well-written documentation that’s easy to skim and search is a great place to start, and using features like ReadMe’s “Try It!” button goes above and beyond to let users run requests directly from their browser and see the actual response from your API in real-time.
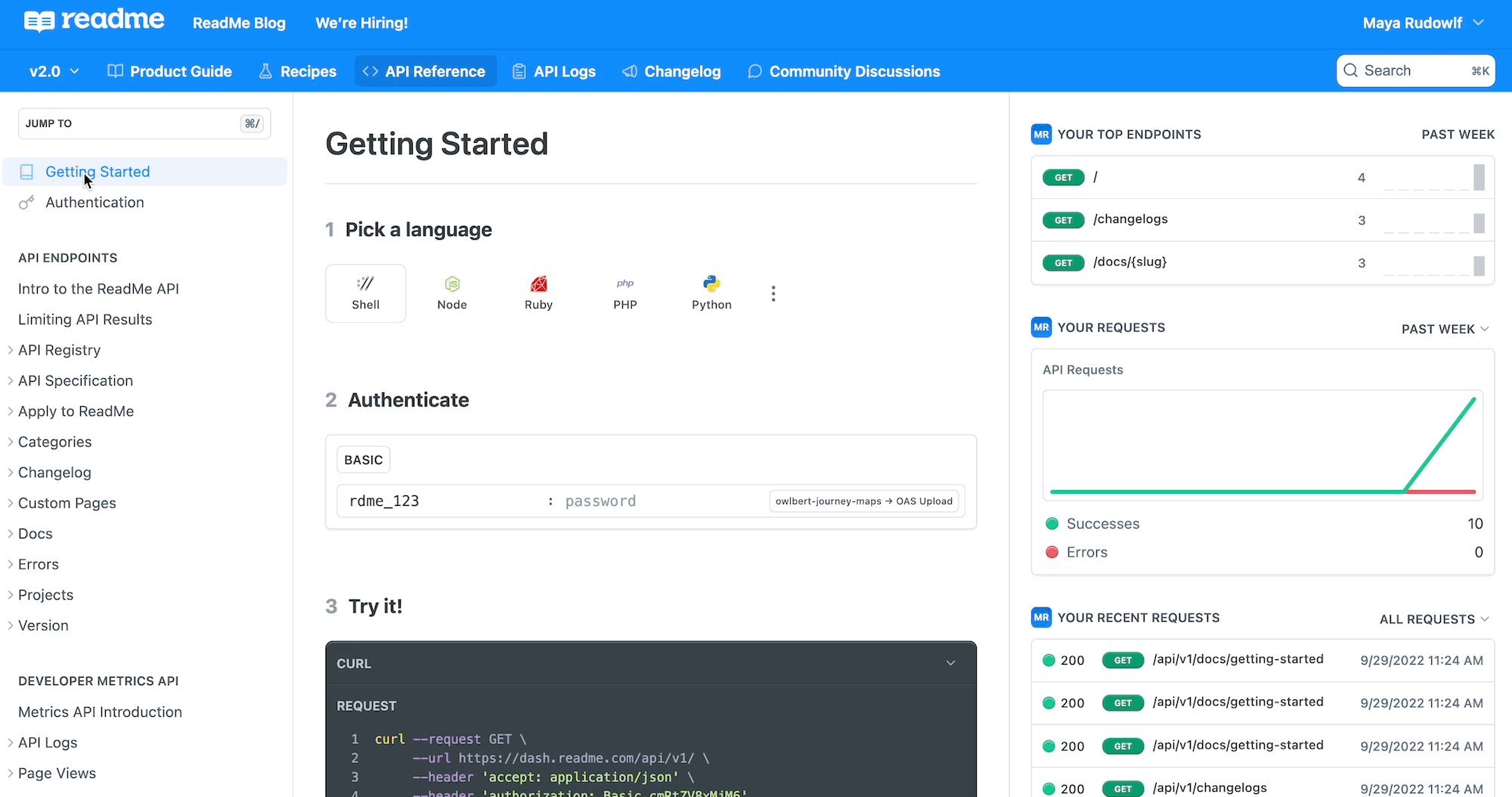
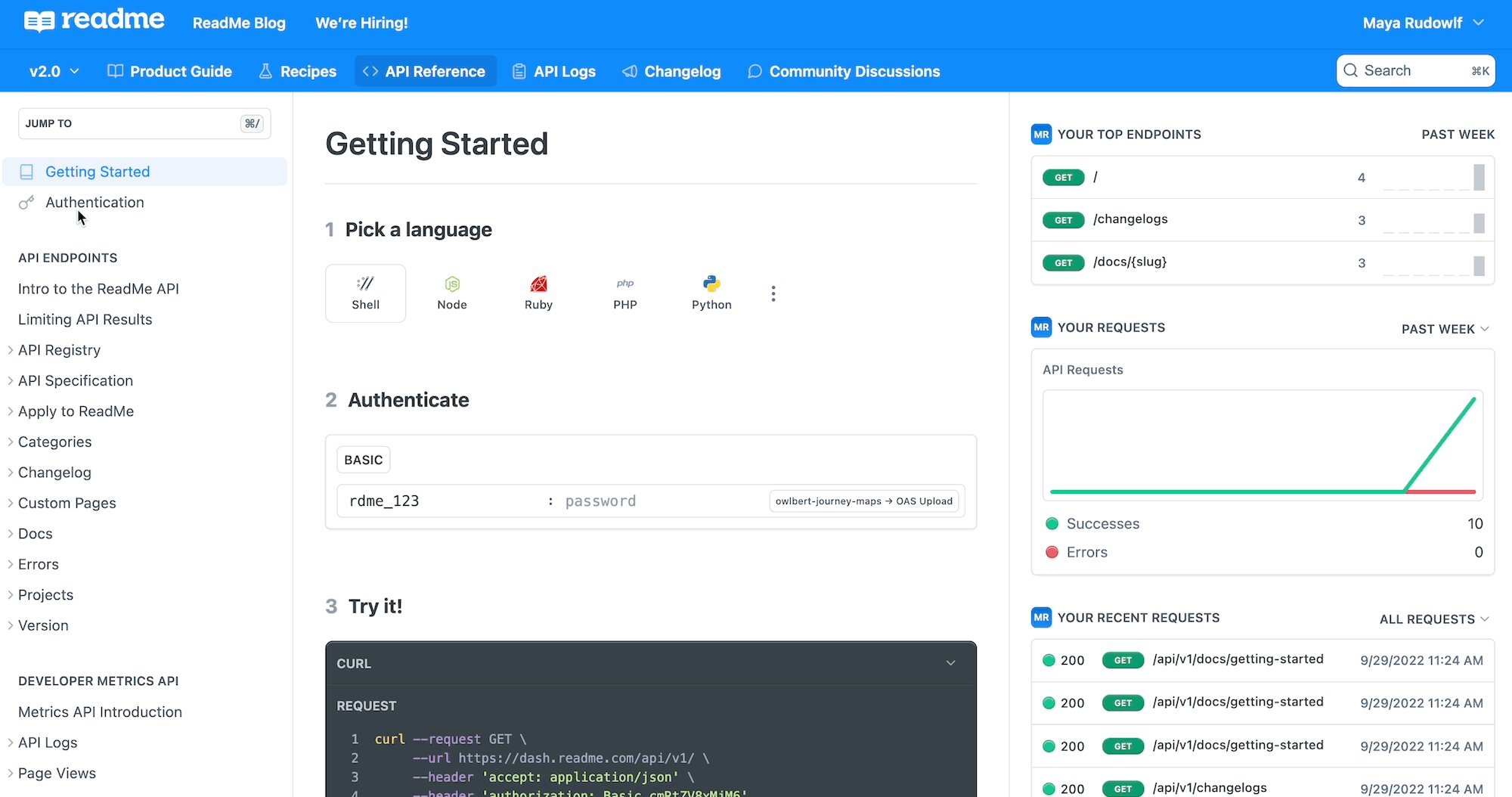
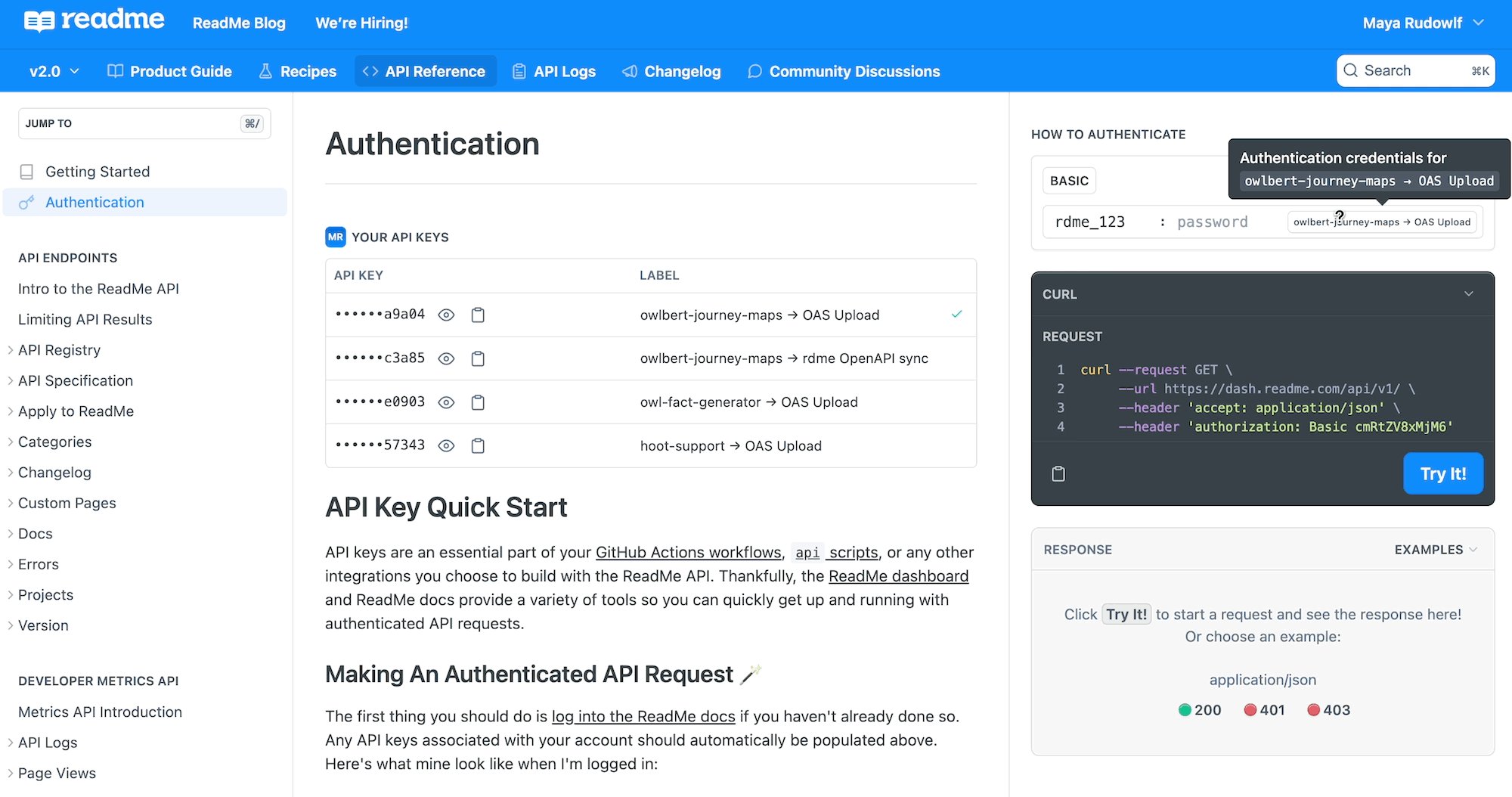
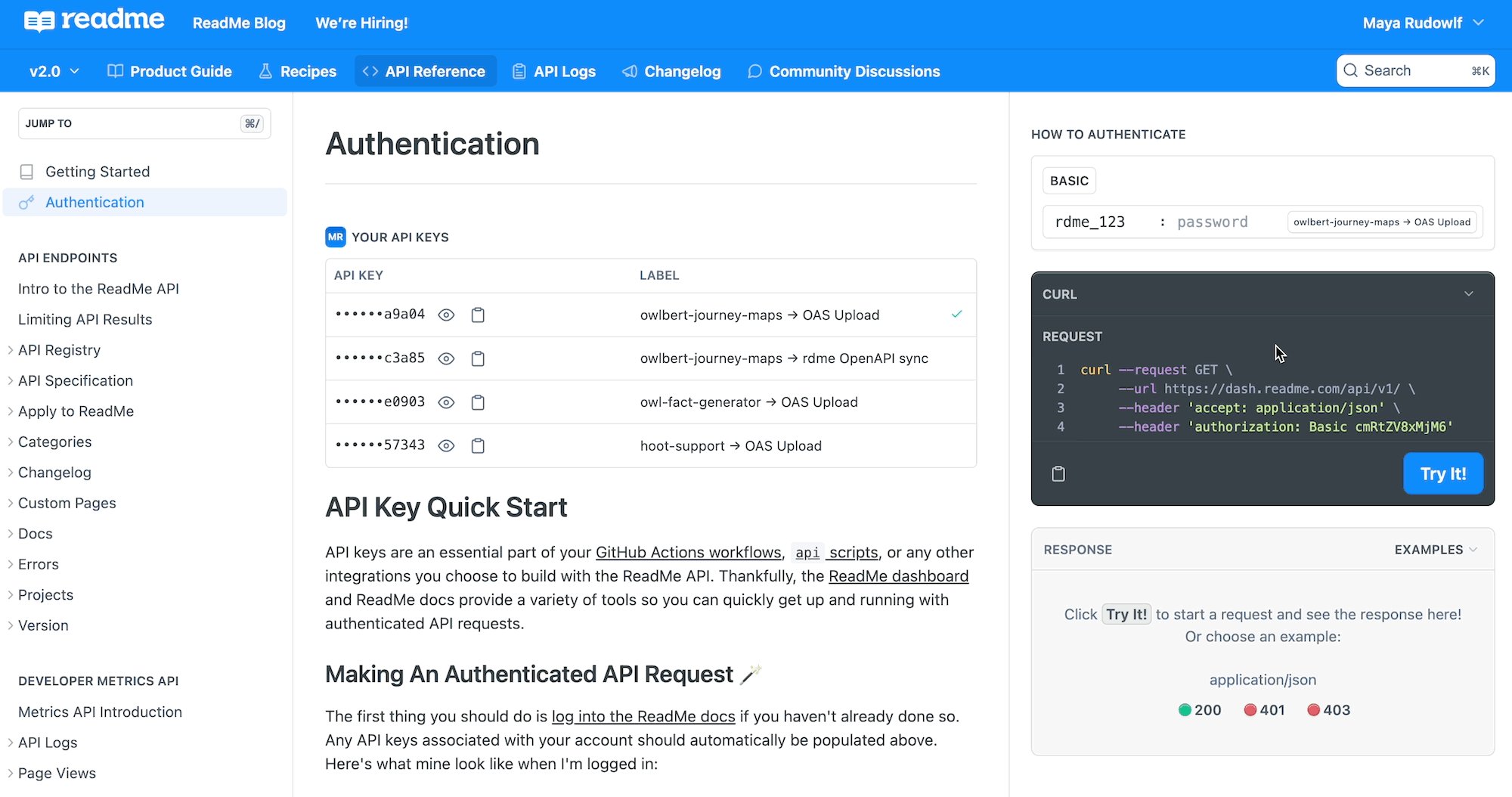
We’ll even give you a sneak peek of a feature we’re launching soon: our new Getting Started and Authentication pages 👀 They’re built around this idea of speed and ease, giving each new user a customized page that walks them through their first call to get them building with your API as quickly as possible.

And if you’re sending your API logs to ReadMe via Metrics, returning users will see all their previous API calls, making it easy for them to immediately find any problematic API logs and quickly troubleshoot their problem. These pages are still in beta and aren’t live in your project yet, but we’ll give you all the details as soon as they’re ready to use!
Identify common use cases
If most developers visiting your docs want to do a few key things, it should be incredibly easy for them to find out how to do those things. This is where it comes in handy to embed code samples (and, with ReadMe, use the Recipes feature), so that developers can hit the ground running.
Not sure what the most common use cases are? Reviewing your metrics — like high traffic pages, top search terms, or which API endpoints are most used — can help you figure out what to prioritize.
Keep your API reference updated
Last but not least, make sure your docs are up to date, since outdated docs are one of the things that can most quickly ruin a new user’s experience. It’s crucial to keep your OpenAPI definition up-to-date — you can even automatically create one from your code. At ReadMe, we use GitHub Actions and rdme to sync OpenAPI updates automatically.
Looking to personalize your docs to improve your developer experience? The Variables feature is live now for you to test drive. Getting Started and Authentication pages are coming soon — stay tuned! In the meantime, you can preview what they’ll look like on our Getting Started and Authentication pages.