Here at ReadMe (and for most companies with engineering teams), GitHub is something of a household name. It’s an essential part of our workflow for managing code. We do our code reviews, code releases, and even many aspects of our documentation process all within GitHub.
While the ReadMe dashboard was designed for teams to manage their docs directly in the platform, we also want to make it easy to fit ReadMe into existing engineering workflows. Since many engineering teams already use GitHub to manage their APIs, it’s only natural to have a GitHub Action available for them to sync their documentation from GitHub to ReadMe.
We’re excited to announce that we’re completely revamping our GitHub Action to include lots of new functionality! We’ll walk you through what’s new, give you a peek behind-the-scenes at our development process, and break down how we’re already using it (or “owl-fooding it”, rather) in our production docs workflow.

It All Started With An (Octo)catfish 🐟
Let’s set the scene:
- Halloween 2019 was fast approaching 👻
- GitHub Actions had its official public release right around the corner 🔜
- We had recently commissioned an adorable picture of Owlbert (our mascot) dressed up as Octocat (GitHub’s mascot) and trick-or-treating 🎃
While shipping a GitHub Action would immediately provide value to our customers, the ultimate deadline was to share this adorable picture with the world while it was still topical. Thankfully, we did it: v1 of our GitHub Actions integration shipped on October 30th 2019—one day before Halloween and a full two weeks before the GitHub Actions service publicly launched!

While this GitHub Action has served us well for several years, it wasn't perfect:
- The input parameters were often a source of confusion ⌨️
- The only way to see the results of your workflow was to push your changes to GitHub and hope for the best 🤞🏽
- Unexpected results were often difficult to troubleshoot, particularly for folks that were new to GitHub Actions 🤔
While these are common issues that affect GitHub Actions and many CI/CD platforms generally, we saw this as an opportunity to improve our GitHub Actions experience for our customers.
Piggybacking Off Our Existing Developer Tools 🐷
When thinking about the future of our developer tooling and the limitations of our existing GitHub Actions support, we realized the golden ticket was sitting in front of us the whole time: rdme!
rdme is ReadMe's official command-line tool. It has long had support for many different workflows, including:
- Validating OpenAPI definitions using our custom validator (including support for OpenAPI 3.1) ✅
- Syncing OpenAPI definitions to ReadMe (including support for bundling external references) 📦
- Syncing directories of Markdown docs to ReadMe’s guides 🔄
- and much more!
Over the years, we've continued to expand its support for the ReadMe ecosystem: as we’ve made improvements like better API errors and expanded support for the OpenAPI Specification, rdme has become the first and the best tool for taking advantage of these improvements!

rdme help screen, featuring Owlbert 🦉Instead of reinventing the wheel, we decided to piggyback off of existing rdme functionality and create a lightweight wrapper for GitHub Actions. This allowed us to take advantage of existing coverage of our API, while setting ourselves up for success when working on upcoming features. In other words, anytime we ship a feature for our command line users, it will be available to users of our GitHub Action!
Since this is both a command line and GitHub Actions tool, users will be able to run their commands locally in their GitHub repositories and confirm the expected behavior before writing any GitHub Actions code to their repository. For example, take the following command line statement:
rdme validate petstore.json
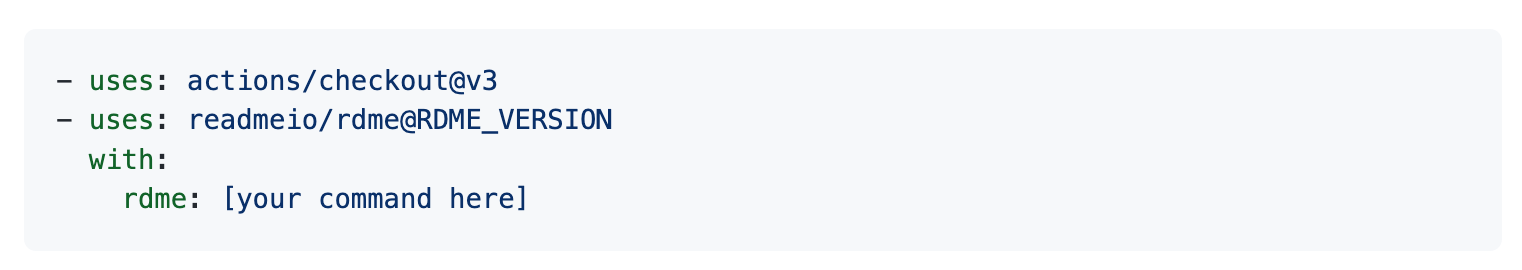
To turn this into a GitHub Actions workflow step, it would look like this:
- uses: readmeio/rdme@7.2.0
with:
rdme: validate petstore.jsonHaving the ability to run the same commands in a variety of different environments makes the process of troubleshooting issues far less burdensome—both for our customers and our support team.
In order to make rdme a true first-class GitHub Action, we made some GitHub Actions environment-specific improvements to our command outputs and logging. In a future post, we’ll go into how we created this GitHub Action wrapper (and why this approach is preferable to even running shell commands in a GitHub Actions environment)!
Dog Owl-fooding 🐶
With the new GitHub Action supporting all of rdme's functionality, we wanted to make sure we had plenty of examples available—especially one that syncs Markdown files to ReadMe. Well, why not use the rdme GitHub Action to sync our docs for... the rdme GitHub Action itself? 🤯
It gets a bit crazy here y’all, but stick with me here:
- We have a documentation page for
rdme, which you can find in our ReadMe knowledge base 🦉 - The Markdown source of truth is stored in the
rdmeGitHub repository 🐙 - This Markdown file on GitHub is synced to ReadMe via the
rdmeGitHub Action 🔄
Still following? 🤔
Even when we started out by syncing a single, static Markdown file to ReadMe, keeping our docs in the same location as our code proved to be incredibly useful. While many teams turn to ReadMe to manage their docs — and we use this for the bulk majority of our content — we’ve found cases where the best engineering workflow is to couple our docs with our code directly in GitHub. As our code changed, so did our guidance in our docs. There’s something magical about doing a quick find-and-replace in my text editor and immediately updating outdated code samples throughout the docs. But we didn’t stop there!
As we continued to build out GitHub Actions workflows, we end up with a documentation page that is dynamic, personalized, and most important of all—inclusive! None of this would have been possible unless we were using the rdme GitHub Action and ReadMe. Let’s dive into some of these improvements below!
- Specifying the latest versions: when initially drafting the code samples used on the docs page, we kept things simple. We used generic placeholders (e.g.
vX.Y.Z) for therdmepackage version and the documentation would point our users to the GitHub Marketplace so they can grab the up-to-date version numbers. But that felt like a lot to ask of our users!
With the new GitHub Action-powered enhancements, we extract those version values directly from ourpackage.jsonfile and do a find-and-replace prior to syncing the docs to ReadMe. This way, our code samples will always have the up-to-date versions, making our code samples clearer and saving both us and our users some time!

RDME_VERSION placeholder!
7.2.0) directly from the package.json file and do a find-and-replace prior to syncing the docs!- Personalized code samples using ReadMe Variables: Similar to above, we previously had generic placeholders for our users’ API keys. But thanks to ReadMe’s ability to populate personalized user data directly in the docs, logged-in users will be able to see their actual API keys in the code samples!
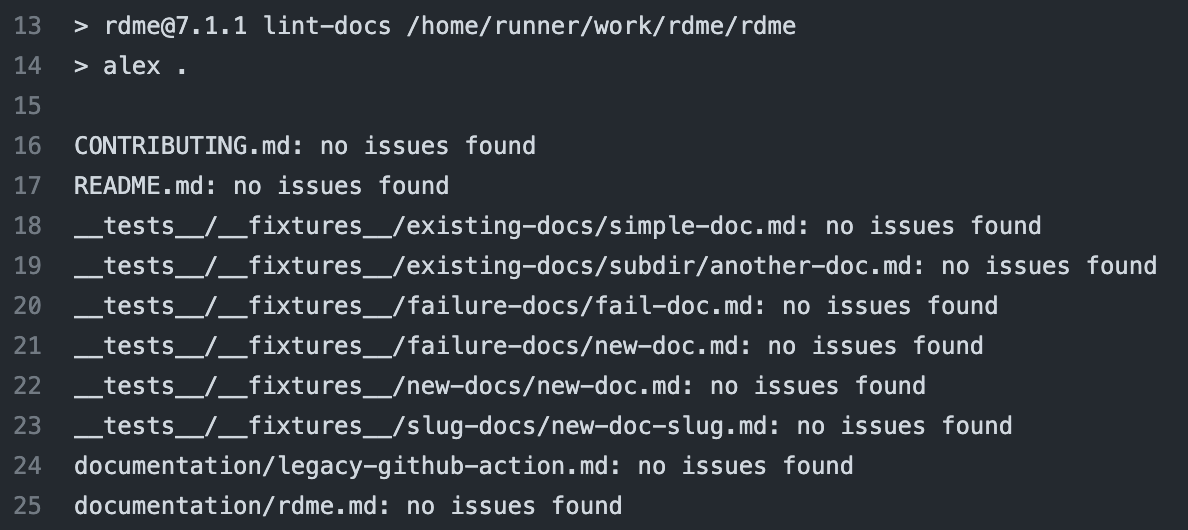
- Flagging insensitive language in our build process: here at ReadMe, we’re care deeply about creating developer experiences that are inclusive and broadly accessible. The language choices in our docs should reflect that! We’ve integrated the fantastic
alexinto in therdmeGitHub repository. Similar to how we check our code quality standards using ESLint and Prettier, we’re now run checks for insensitive language in our docs using Alex.
Building this integration tordmeinspired our team to build even more Alex integrations for our tooling—including a custom linter for our OpenAPI definitions! We’ll have more to share on this front soon 🥳

alex integration in our rdme codebase ✅Perhaps one of the most exciting aspects of these improvements is that we’re able to use rdme as inspiration for our broader product development. Now that we’ve been able to quickly put together features for usage in a shell-based environment, which of these features are worth bringing to all of our users, and what would that look like? Maybe first-class support for Alex in our editor? An API for updating variable defaults, perhaps? Who knows 👀 if you have any thoughts, be sure to leave us some feedback!
And... Action! 🎬
We went over a pretty lengthy example above, but we have many more GitHub Actions examples available as well:
- Syncing a single OpenAPI definition to ReadMe (which you can view a live demo of at the bottom of this post!) 📖
- Validating multiple OpenAPI files ✅
- And I’d be remiss if I didn’t plug our docs on
rdmeone more time, which contains several GitHub Actions examples, as well as examples for GitLab CI and Bitbucket Pipelines! 🪣
We’re excited to see what you build! Now let’s get workflowin’, y’all 🔄
Check out our demo of syncing an OpenAPI definition to ReadMe 📹