Starting today we are rolling out the biggest change to how you write content in ReadMe since… the beginning of ReadMe! For large companies with many people updating documentation at once, making sure all content is approved, previewed, and published at the same time is key. This was the largest pain point our customers had, and now it is built natively into ReadMe!
Introducing Staging for ReadMe Enterprise!

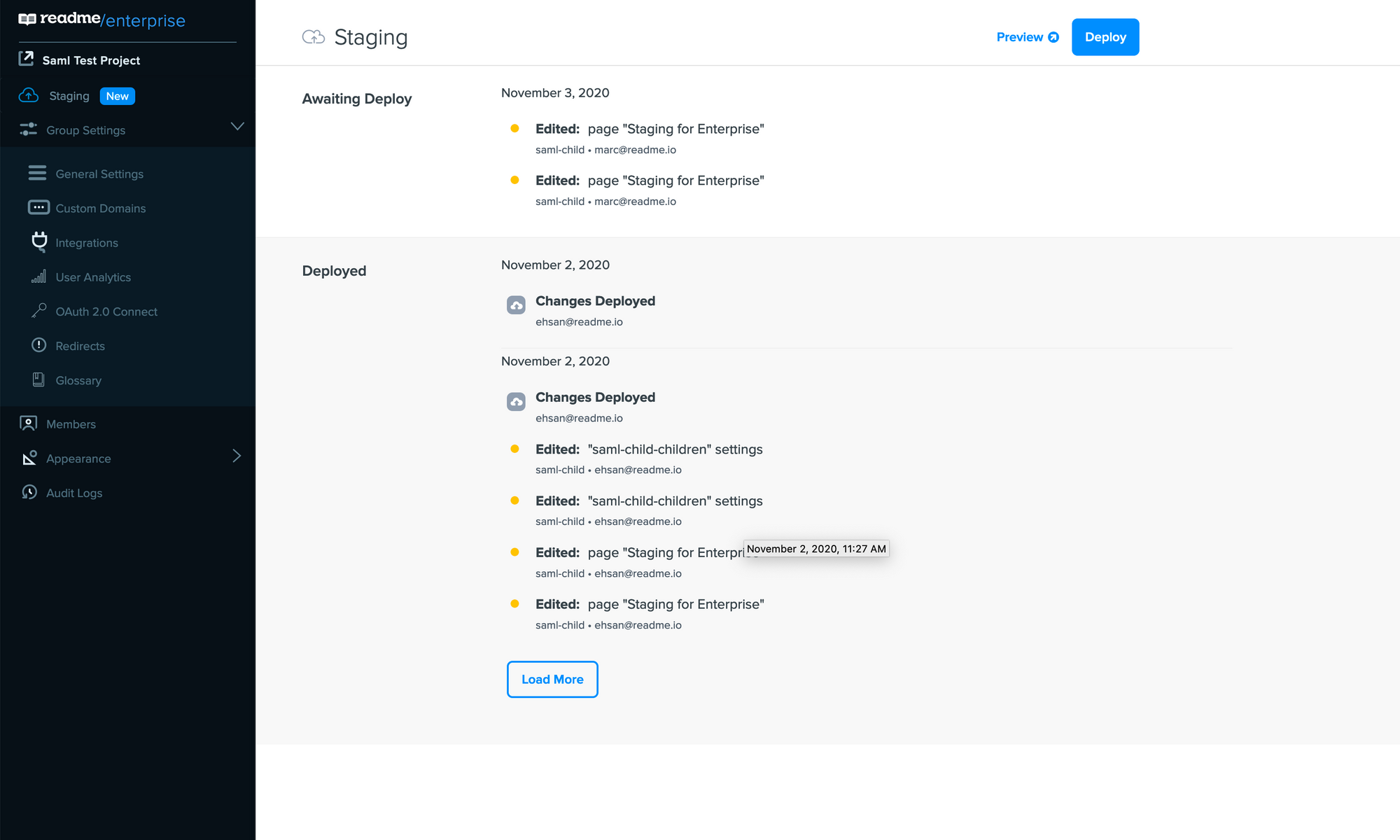
Now customers on our highest plan that want more control over how and when content goes live can make changes in a staging environment, and release only when everything is perfect. All changes you make within your project like content, appearance, or project settings will be immediately viewable to admins, along with a list of all changes since the last deployment. Once everything looks good, changes can be deployed and made visible on the live documentation site. This allows users to write content that spans an entire project, adjust their custom CSS and project appearance, or add docs for a new feature, without worrying about something being published before it’s ready.
But wait, there’s more! With the release of staging we are also allowing customers to control when they upgrade to the latest version of ReadMe. Previously for customers with lots of custom CSS and Javascript, any change that ReadMe makes could have the potential to break some custom formatting or interact with custom code in an unexpected way. Once a deploy occurs, not only is the content locked in time, but the version of ReadMe they are on is frozen as well. Your public site will be unchanged until the next deploy, which allows you to be confident nothing is changing when you don’t expect it. Alongside the list of changes that admins have made, we are also showing a detailed changelog for ReadMe itself, so you can see a full picture of what will be deployed with each release.
If you are interested in enabling a staging environment for your project contact your enterprise CSM or send us an email at growth@readme.io!