This is a blog version of a talk I gave last week at ReadMe's conference: API Mixtape Vol. 2. The premise of the talk was how to automate your documentation as much as possible to keep your users happy. The videos will be available on https://apimixtape.com/ later on this week.
Why Automate Documentation?
Your API is only as good as your documentation. If your docs become out of date, you’ll have annoyed users who complain that it doesn’t match the implementation.
Having to manually update your docs any time a deployment or a big release goes out means it will get out of sync. You’re most likely already automating other things like deployments and CI servers. So why not automate your documentation too?
This will be broken down into 3 parts:
- Swagger/OAS Specifications
- Regular Docs and Guides
- Personalization
1. Swagger/OAS Specifications
There are 2 different schools of thought around how you should be writing your spec file:
- By hand using something like the official Swagger Editor, or just using a regular text editor
- Auto generated based on your code
Writing your spec file by hand may be great during the design phase - to act as a contract between product managers and developers. However, once you have an API in production you should be auto generating it.
Keep it close to your code
ReadMe has developed swagger-inline to auto generate your OAS file straight from JS code. We have blogged about this before:
- /documenting-microservices/
- /documenting-your-api-in-your-code-with-swagger/
/*
* @api [get] /pets
* description: Returns all pets from the system
* responses:
* 200:
* description: A list of pets
* schema:
* type: array
*/
api.get('/pets', () => {
/* Pet code 😺 */
});
Keep it public and up to date
What good is a swagger file if it’s stuck in your repository and people can’t get access to it? Your spec file should be publicly accessible, ideally with an interactive api explorer sat on top of it.
$ curl https://example.com/openapi.json -I
HTTP/1.1 200 OK
Date: Mon, 08 Oct 2018 18:14:18
Content-Type: application/json
If you're using ReadMe, you can use rdme to upload your spec file to us every time it changes. Set this up in your CI pipeline.
$ npm install rdme -g && rdme login
$ rdme swagger <path-to-spec>
2. Regular Docs and Guides
Just showing your users a list of endpoints is kinda frustrating. If there’s a massive list of paths, which one should I look at? As a new user? As an experienced user? As a user who’s just hit an error case? Regular docs are what you need here. These should be use-case focused examples of how to do common actions in your docs.
For a payment platform, this would be something like:
- How do I get my API key?
- How do I pay someone?
- How do I create a recurring payment?
For these very inherently technical docs, it can make sense to have these as markdown files in your code.
If you're using ReadMe, you can use rdme to upload a folder of markdown files to your project to keep it always up to date.
$ npm install rdme -g && rdme login
$ rdme docs documentation \
--version 1.0
What can't you automate?
Some docs are going to be very technical, others not so much, some docs will naturally be better suited to being part of your code base, whereas others may make more sense to be edited in a web browser by a technical writer.
Examples of docs that should not be edited from within your code:
- marketing blog posts
- new product launches
- extended, curated release notes
A hybrid approach is best: edit some docs next to your code and sync in via GitHub; edit some in an editor somewhere else like ReadMe’s dash.
3. Personalization
This is where having a hosted docs product like ReadMe really shines. Without a totally in-house solution, you will struggle to keep your users happy. Your users are the most important stakeholders to keep happy when you’re publishing an API.
If they go to your docs to try out an endpoint, or to copy a code sample or check out a guide:
- They’re going to be annoyed that they even had to read the docs
- They’re even more annoyed that they have to login to your dashboard to get their API key
- When they get to your docs and they’re seeing exactly the same content that everybody else sees, they’re going to leave and never come back.
Without your API keys being in your docs, your users won’t try it out, they’ll be busy scrabbling around in your dashboard trying to find their keys. Your API keys should be right inline in your docs, to lower the barrier to entry to make a call.
Automating login to your docs
With ReadMe you can use json web tokens to log your users into our docs. Read more about this in the docs here.
This can be done from any language with a JWT library, you just have to redirect back to your ReadMe site.
Here's an example written in Node.js:
const { sign } = require('jsonwebtoken');
const user = {
name: 'Gilfoyle',
email: 'gilfoyle@piedpiper.com',
apiKey: 'test_123sldoih',
};
const jwt = sign(user, '<jwt-secret>');
// Redirect to this:
'https://docs.readme.io?auth_token=' + jwt;
What does this do?
Logging your users into ReadMe does a few things:
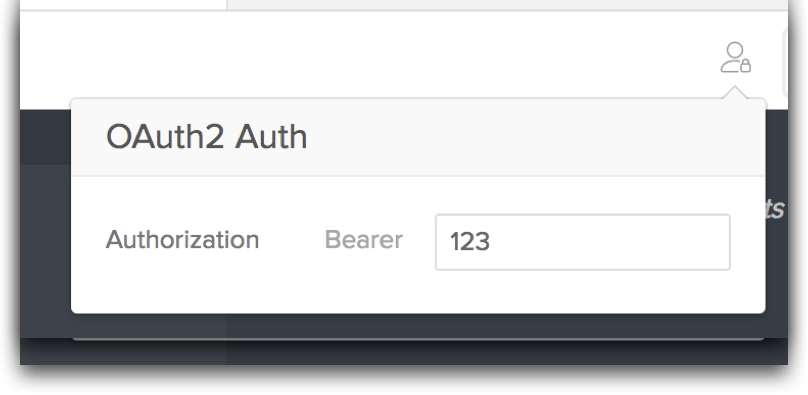
- pre-populates the API explorer with their API key
- allows you to use variables within your doc’s content
- allows you to setup variable defaults within the dash if the user is not logged in
This allows you to create some really personal experiences, not just static docs.


Automating your docs as much as possible will keep your docs up to date and keep your users happy.