ReadMe's API explorer has had a tumultuous past with supporting some of the more exotic parts of JSON Schema. We built it at a time when Swagger/OAS was not as widely used as it is today and creating your APIs was solely done from within our Dashboard.

This is still 100% supported and is a very popular way of documenting your endpoints in ReadMe. However, allowing people to upload Swagger and OAS files directly to us means it is possible to use JSON Schema to document what parameters your APIs accept. This includes (but is not limited to) the following types:
- objects
- nested objects
- named arrays/objects
- arrays of objects
- arrays of primitives
- top level arrays and primitives
Out with the old
Nested objects
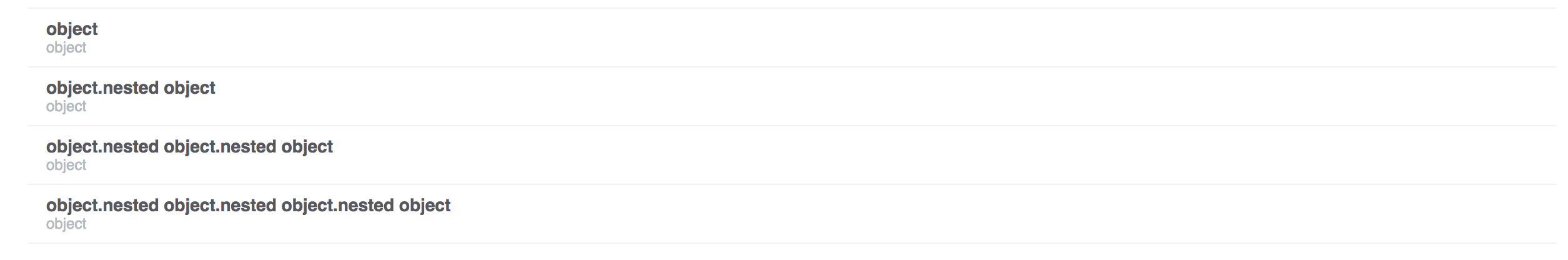
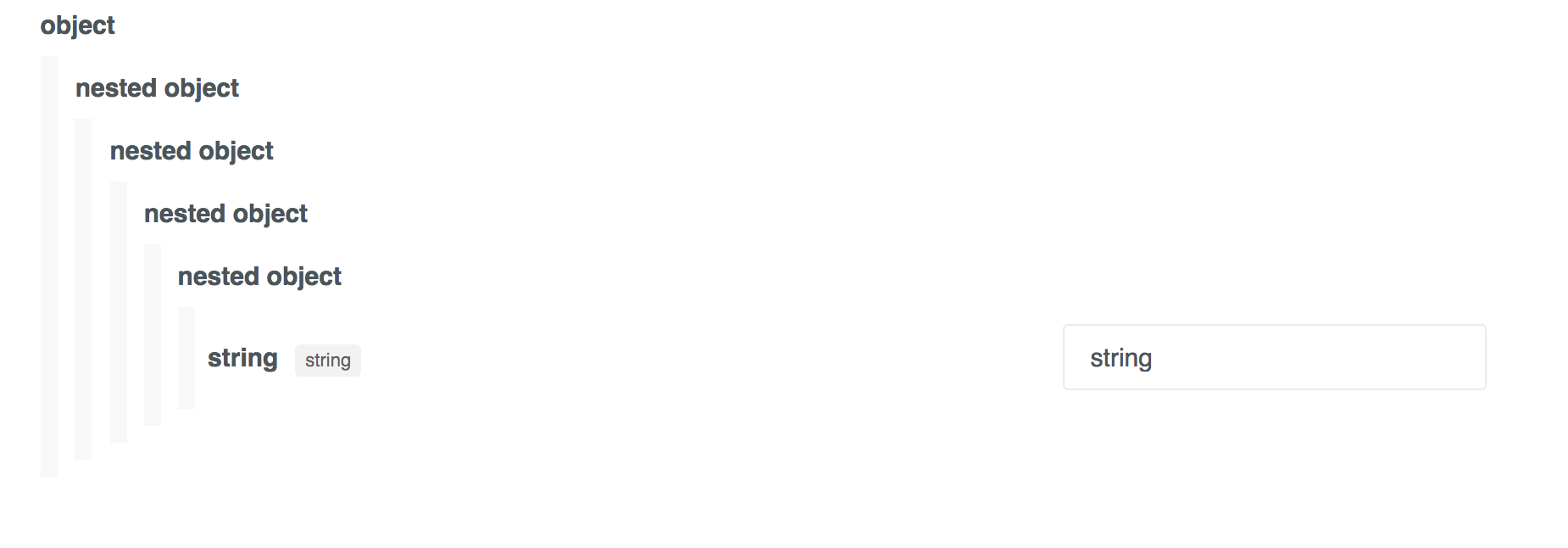
Our legacy explorer did not provide support for objects nested more than three levels deep:
"object": {
"type": "object",
"properties": {
"nested object": {
"type": "object",
"properties": {
"nested object": {
"type": "object",
"properties": {
"nested object": {
"type": "object",
"properties": {
"nested object": {
"type": "object",
"properties": {
"string": {
"type": "string"
}
}
}
}
}
}
}
}
}
}
}
would be rendered as:

Which would completely not render the string at the end of the chain.
Arrays
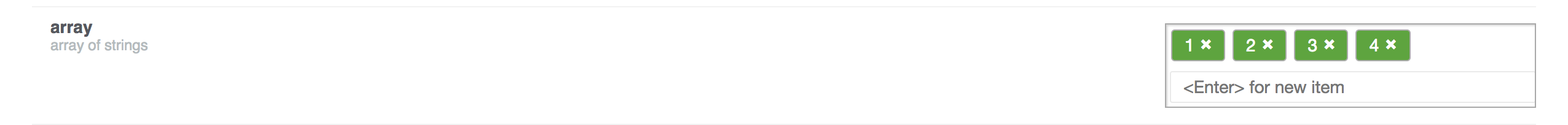
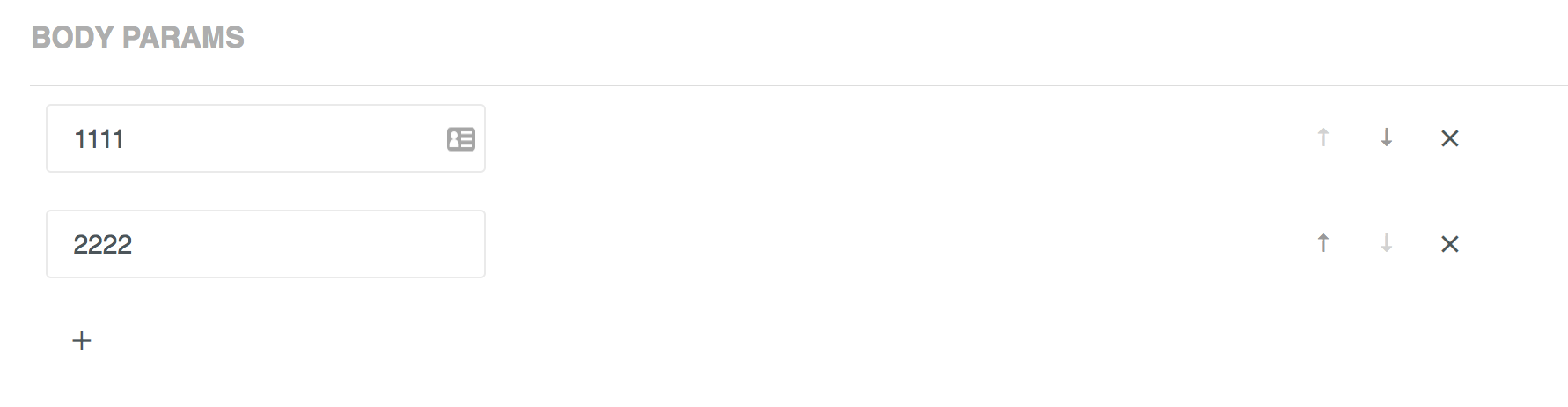
We used a tag builder module to deal with arrays of primitives:
"array": {
"type": "array",
"items": {
"type": "string"
}
}

Arrays of booleans also used this tag builder, for which we just excluded any string value that did not exactly match "true" or "false".
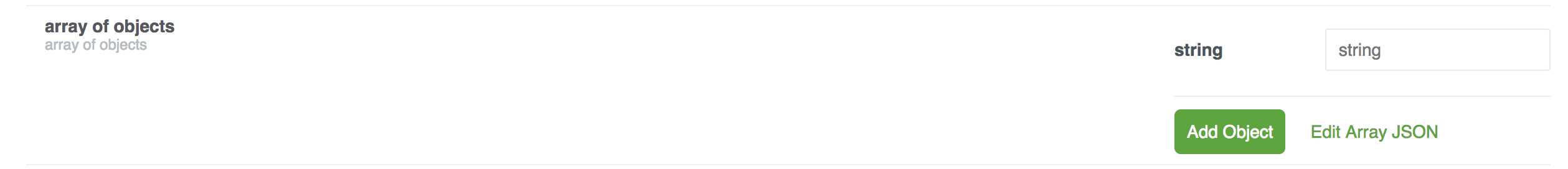
For nested objects, we built a rather crude array builder:
"array of objects": {
"type": "array",
"items": {
"type": "object",
"properties": {
"string": {
"type": "string"
}
}
}
}

This also does not work for arrays with nested objects inside of them.
Top level values
Top level (nameless) strings, arrays, integers, objects etc. None of these worked and all rendered with no input form.
In with the new
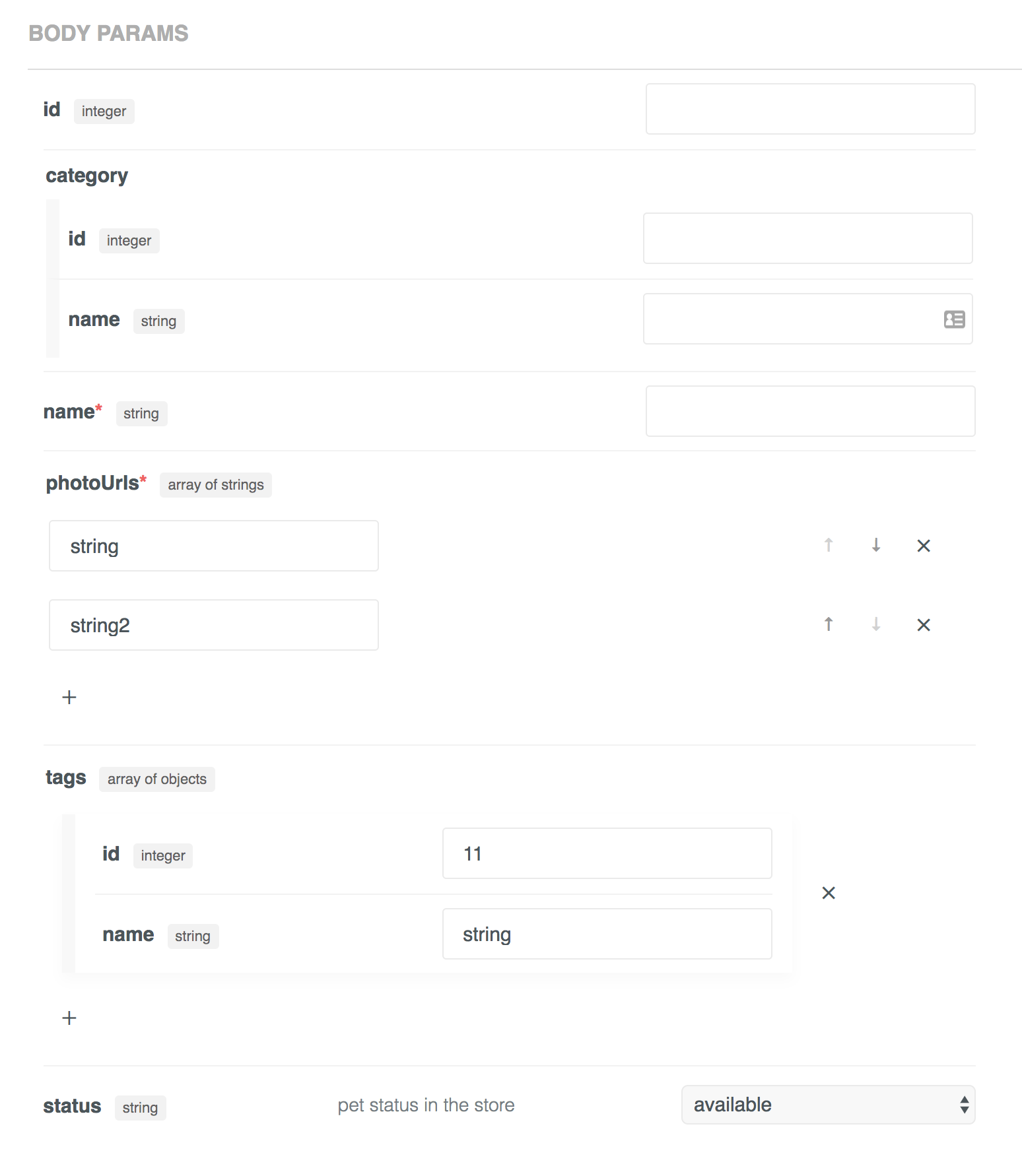
Here's an overview showing of all of the new styled elements:

Nested objects
Nested objects will now render as nested as you want them to go:

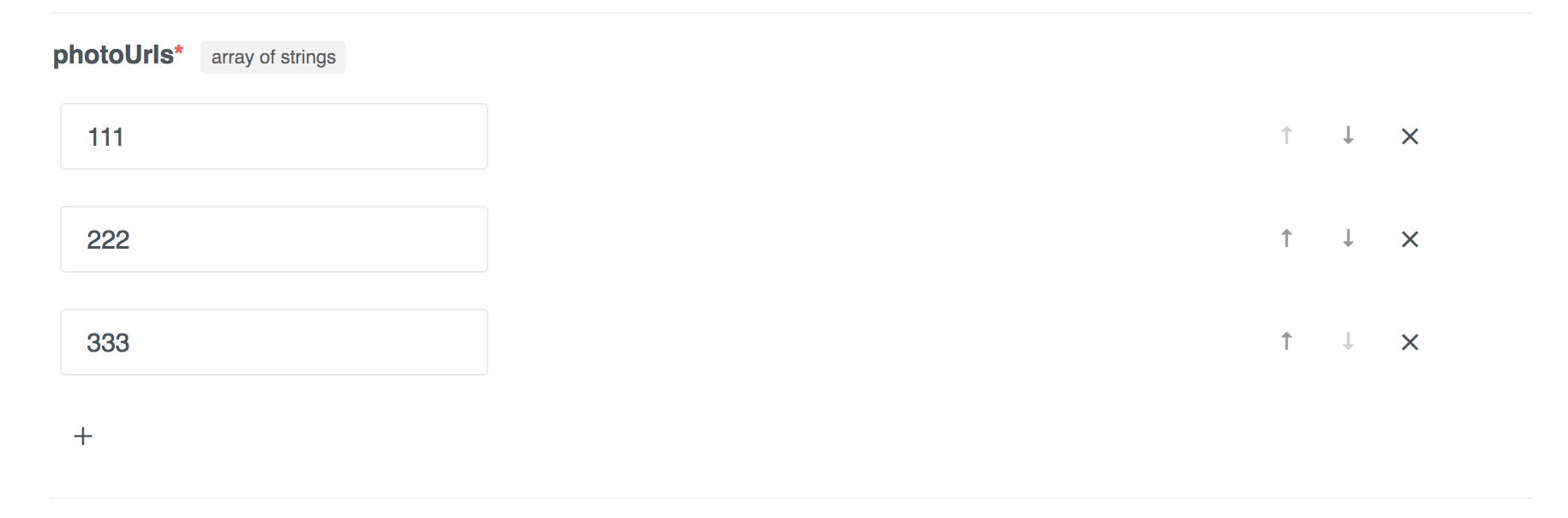
Arrays
Arrays of primitives now work better, with correctly typed <input> elements:

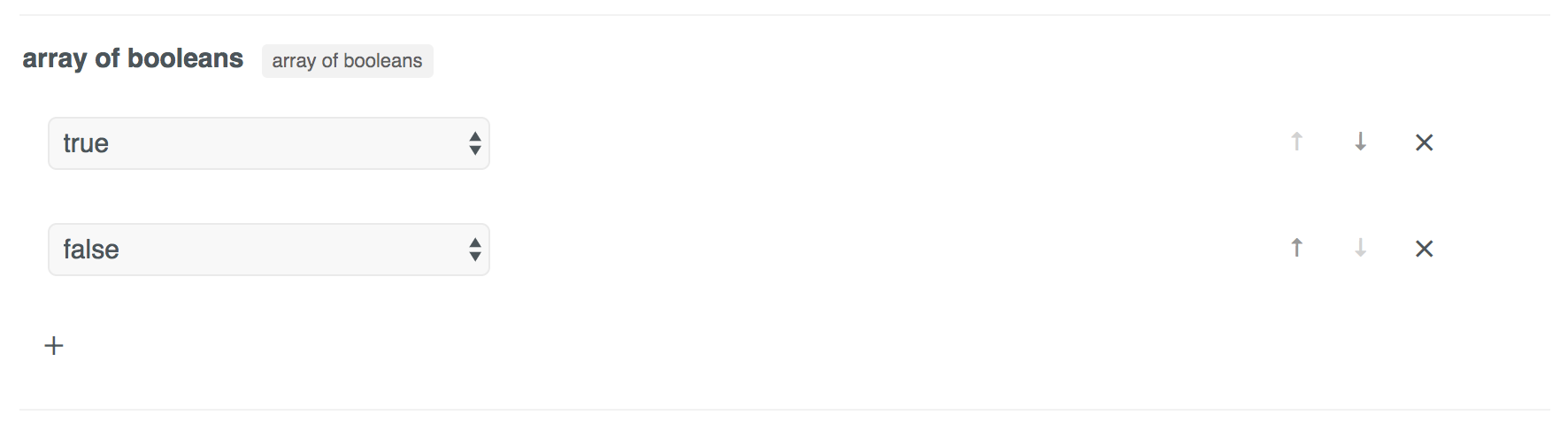
Arrays of booleans work using <select> elements:

Top level values
We now support top level arrays and top level primitives.


Conclusion
Our API Explorer is open source, if you find any types that we do not support very well, please email support@readme.io or checkout our test OAS file we use to test these types.