It’s that time of year again — when we take a moment to share how grateful we are that you chose to build with ReadMe. As we get into the holiday spirit, we’re thrilled to unveil two new features as a token of our thanks: personalized Getting Started and Authentication pages for smoother API onboarding and (...drumroll please 🥁) Dark Mode!
Both of these come to life for users in your developer hub, so you can pass on the gratitude 🙏
Help your developers hit the ground running 👟
As we've talked about before, getting developers to their first successful API call is a critical moment in your developer user journey. So it's no surprise that nearly every ReadMe customer creates a page called Getting Started or Authentication (or both!) to help users do just that. But why should every team have to reinvent the wheel?

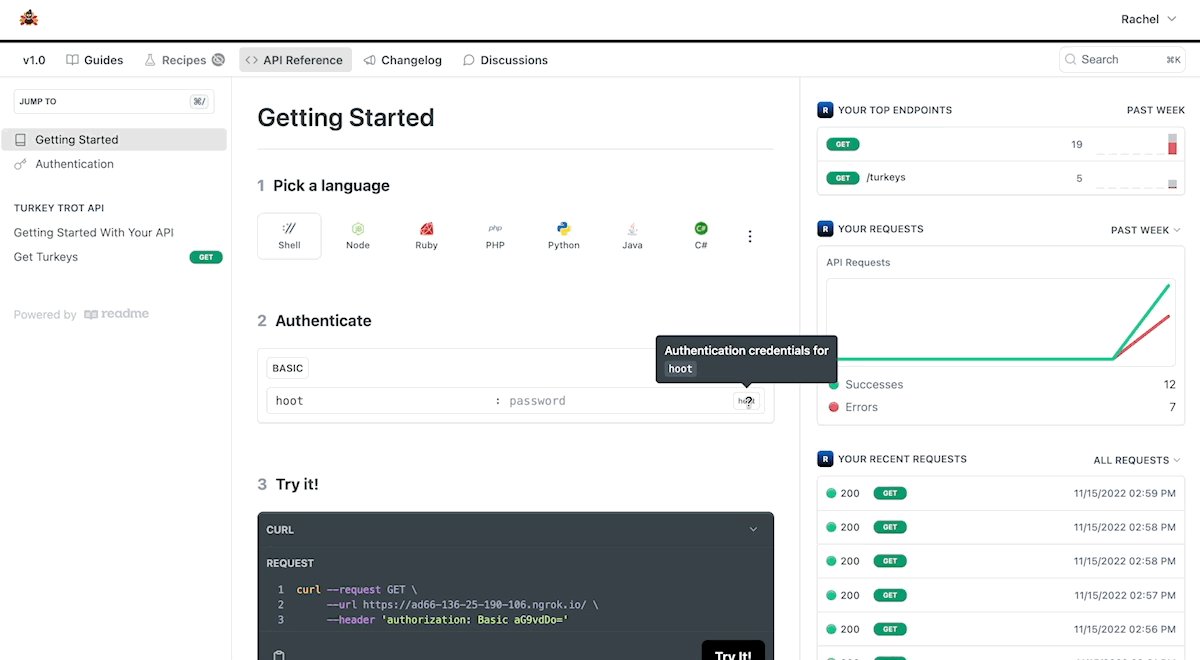
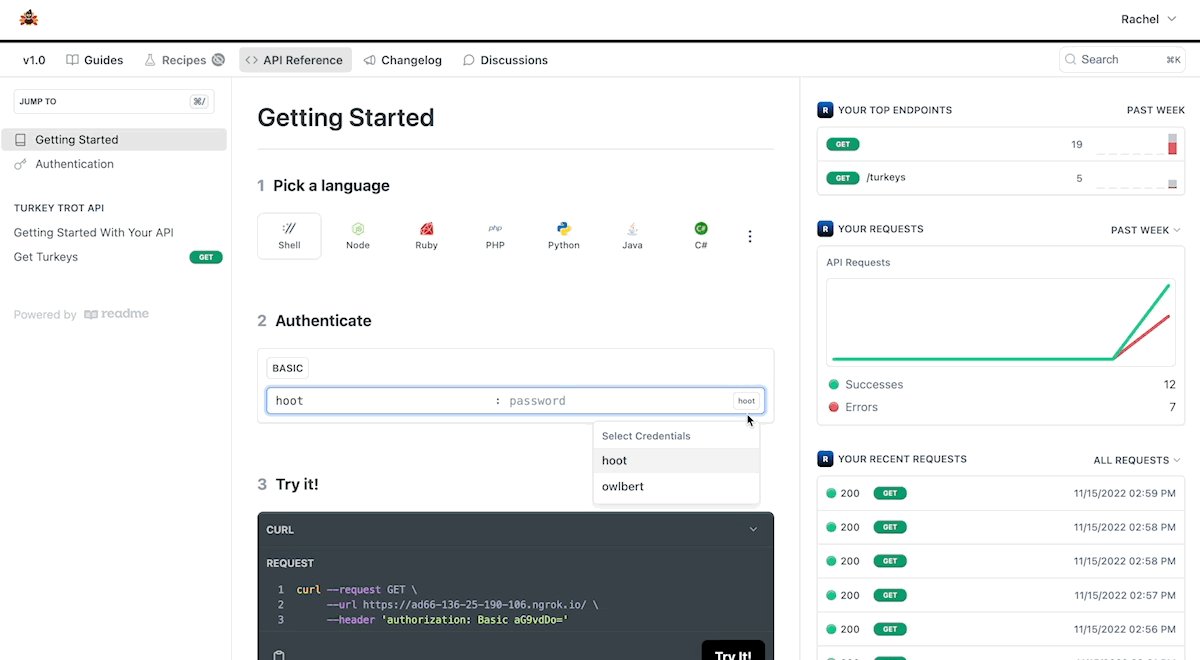
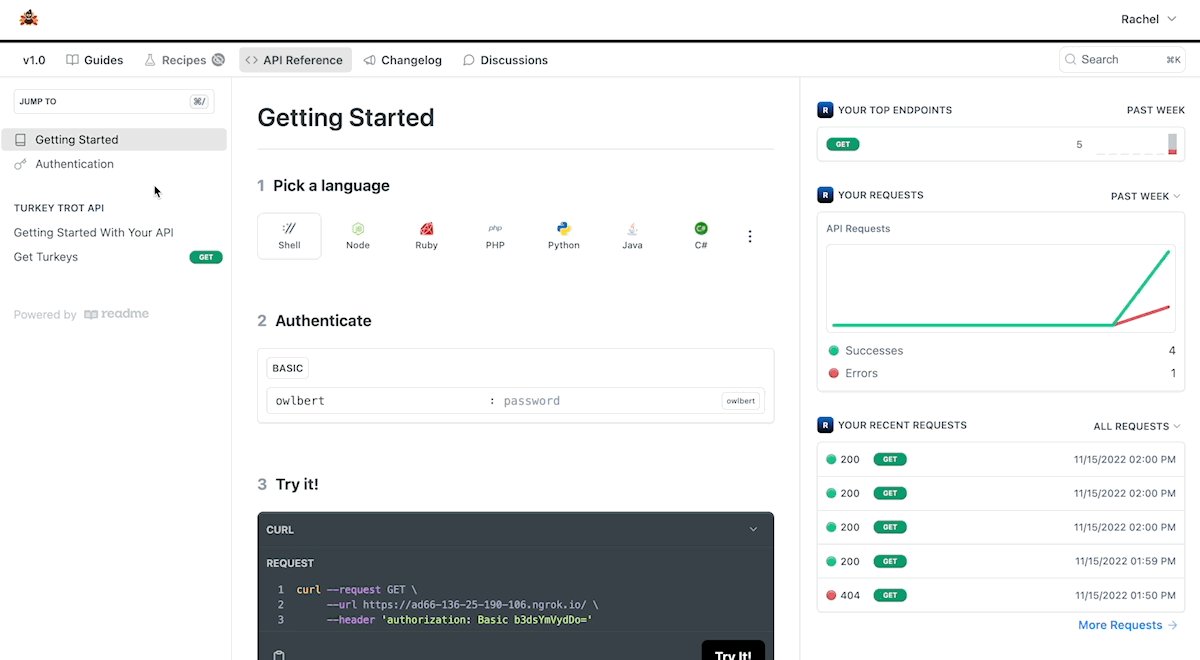
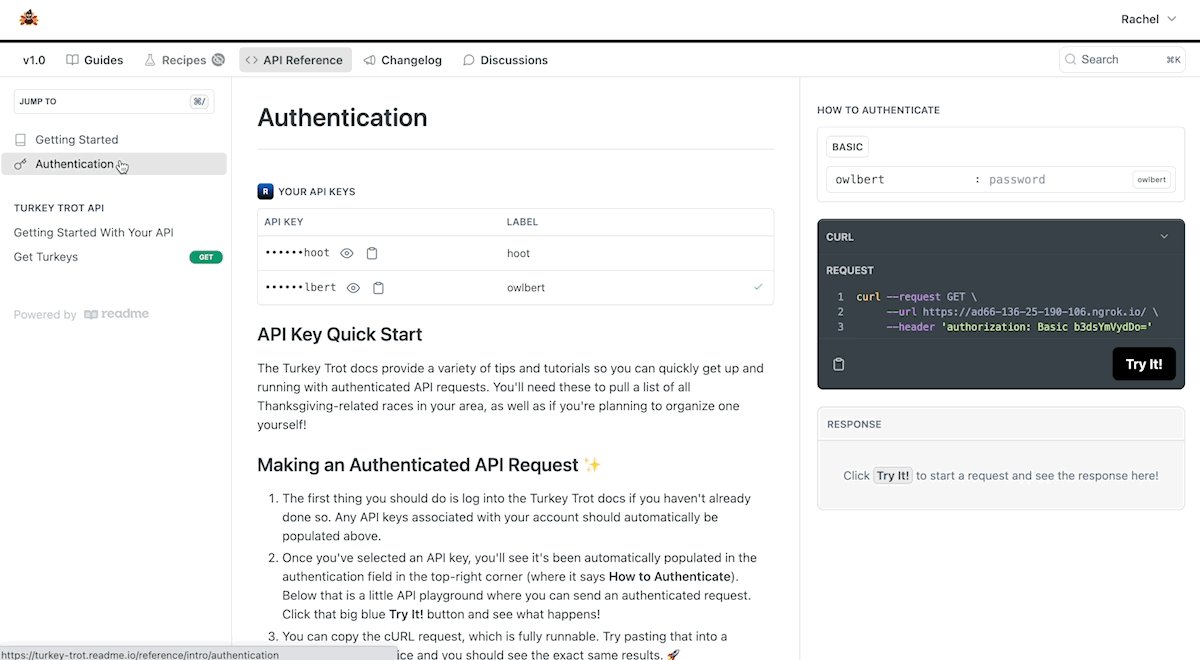
With that in mind, we’re giving teams a jump start on these key pages — with a bit of ReadMe magic thrown in ✨ Our new Getting Started and Authentication page templates show developers where to start with your API, with their unique API keys and recent request activity at their fingertips. Instead of telling developers how easy it is to authenticate and make their first call, you can give them the tools to do it instantly.
Each page starts with the same key components to cut down on effort, but they’re easy to customize with more guidance for your API by adding Markdown content. These pages build on the foundational setup for personalizing docs with user data, so head over to our docs for quick setup instructions, or get started now in your project dashboard.
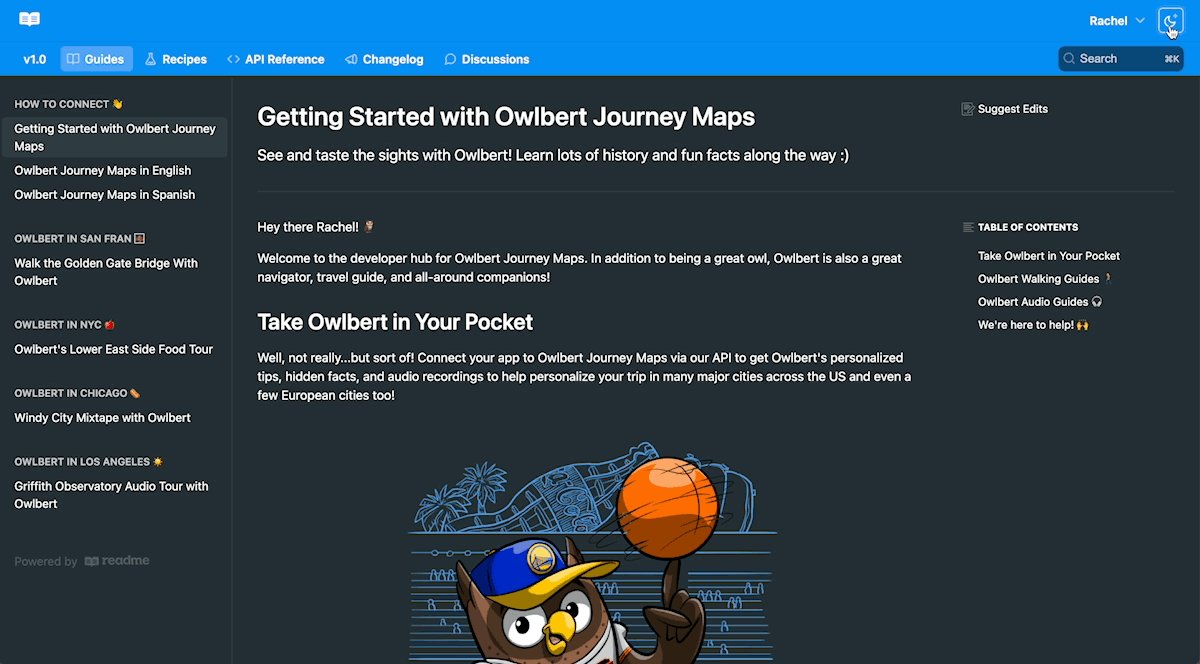
Hello Dark Mode, my new friend 😎
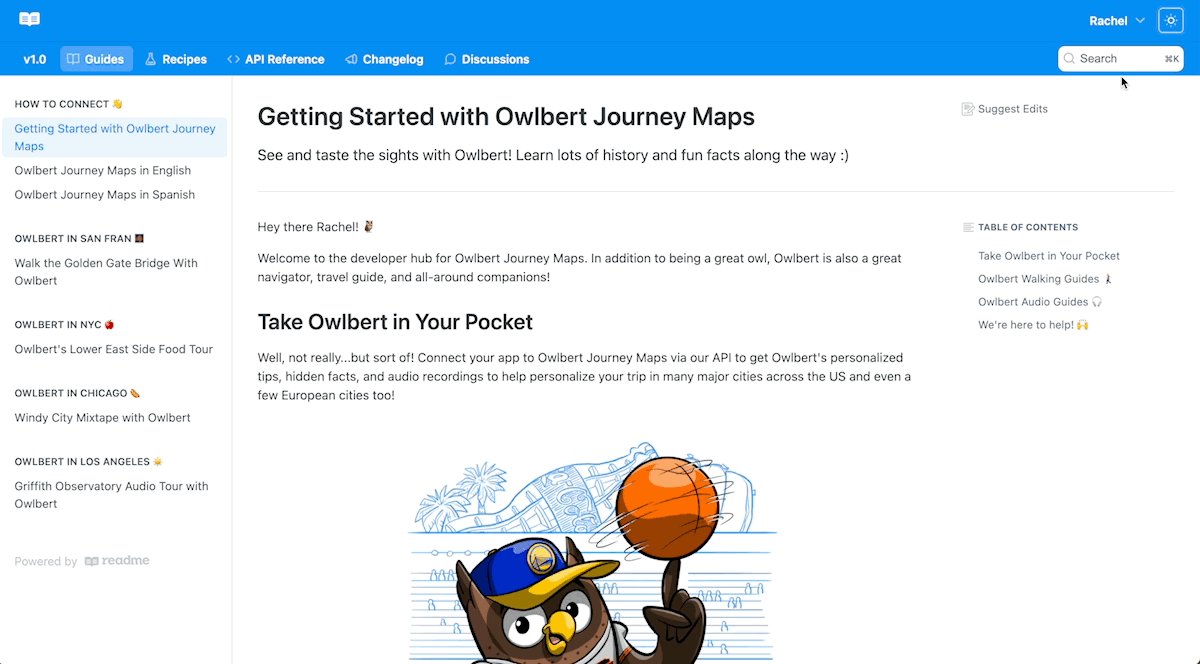
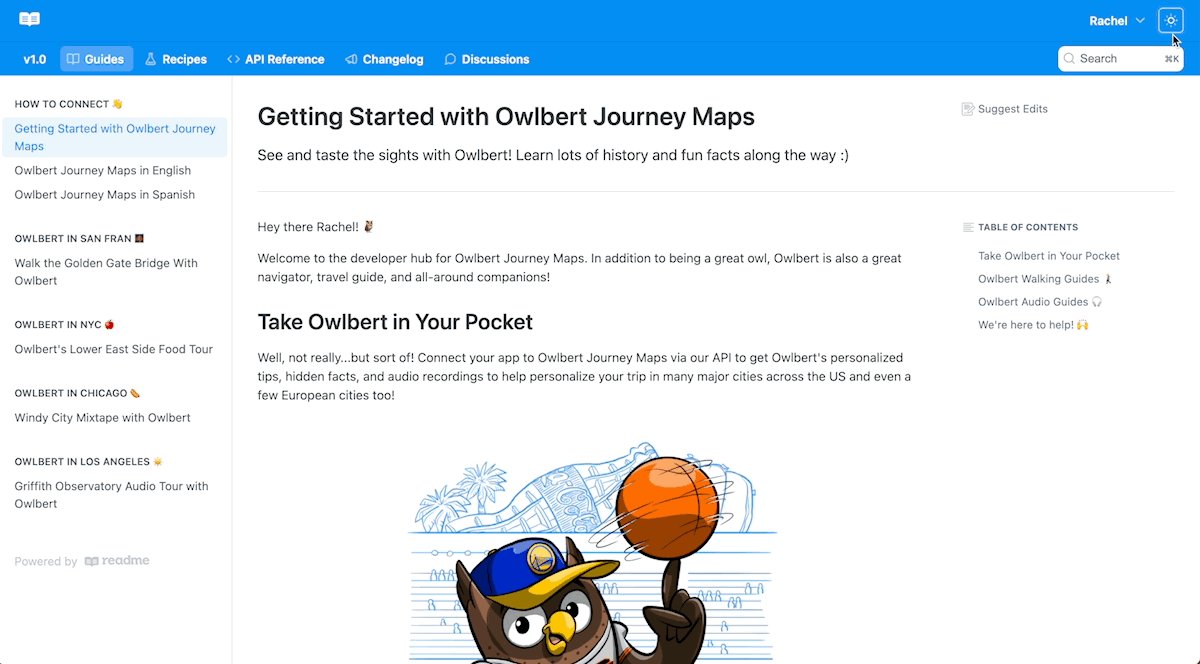
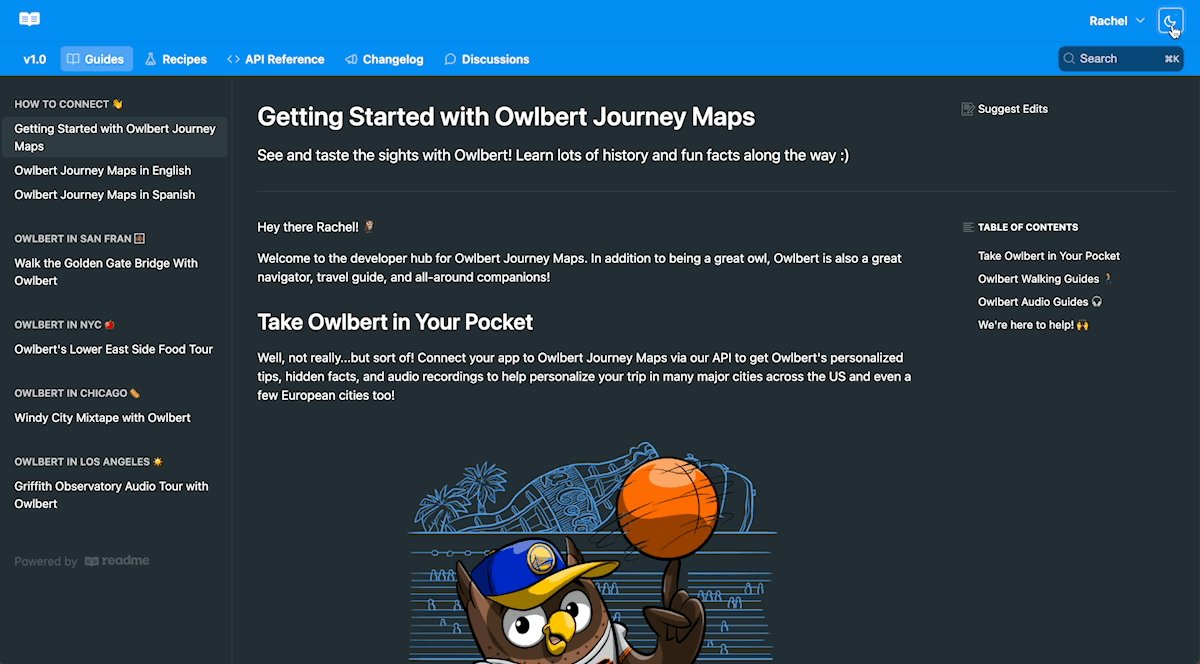
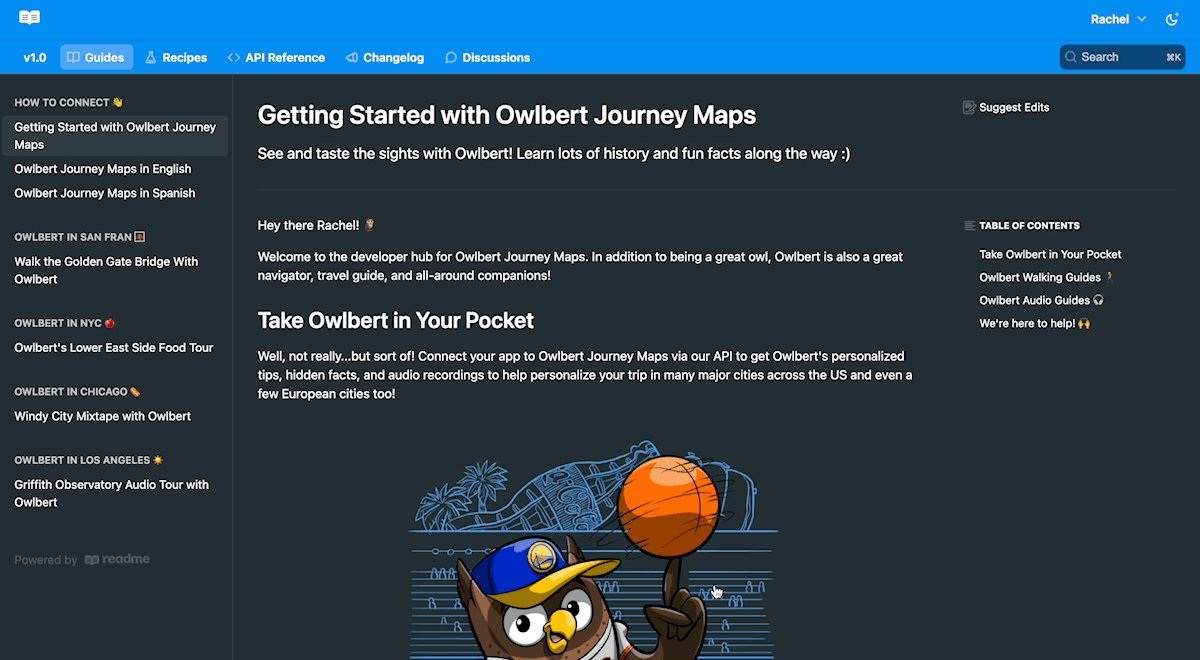
Developer hubs are designed to be a one-stop-shop to learn about your APIs. That means users can — and do — access them 24/7. With that in mind, we wanted to make reading API docs at night a little more soothing 🌙 Enter: Dark Mode.

For all the night owls out there, Dark Mode creates a reading experience that’s easy on the eyes, no matter what time it is. Once enabled with the Same as System setting, developer hubs will respect users’ system preferences: light for light, and dark for dark. It’s another subtle way to create an even better developer experience for your API users (and here in the Northern Hemisphere, it’s never been more needed than at this time of year) 🌃
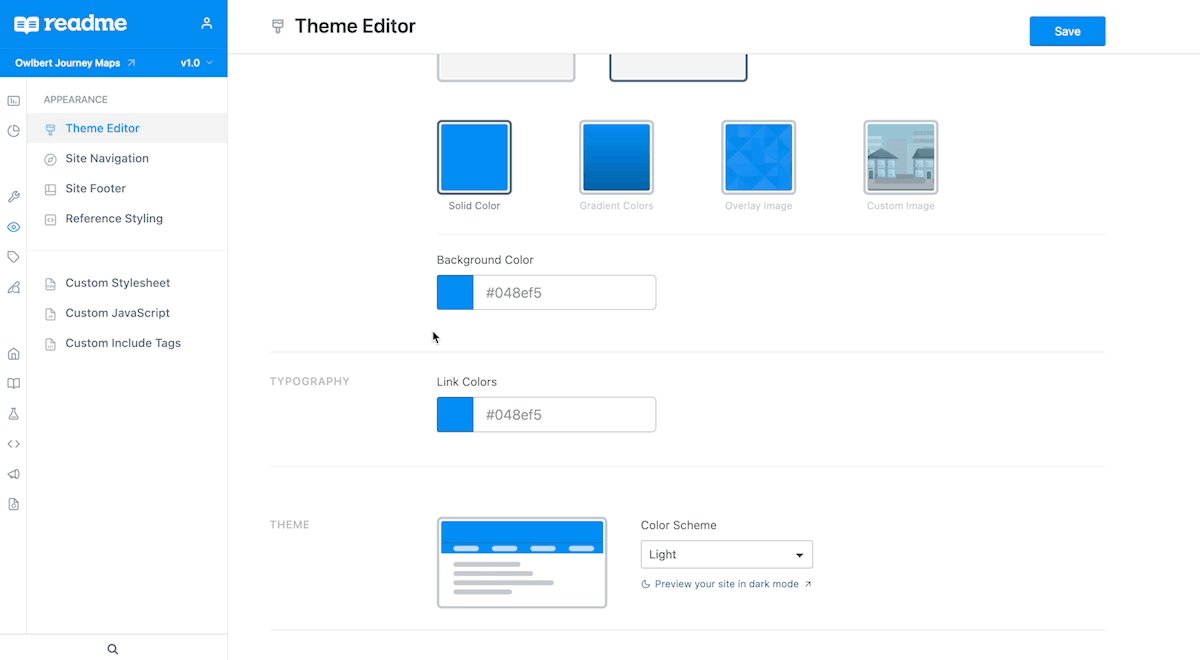
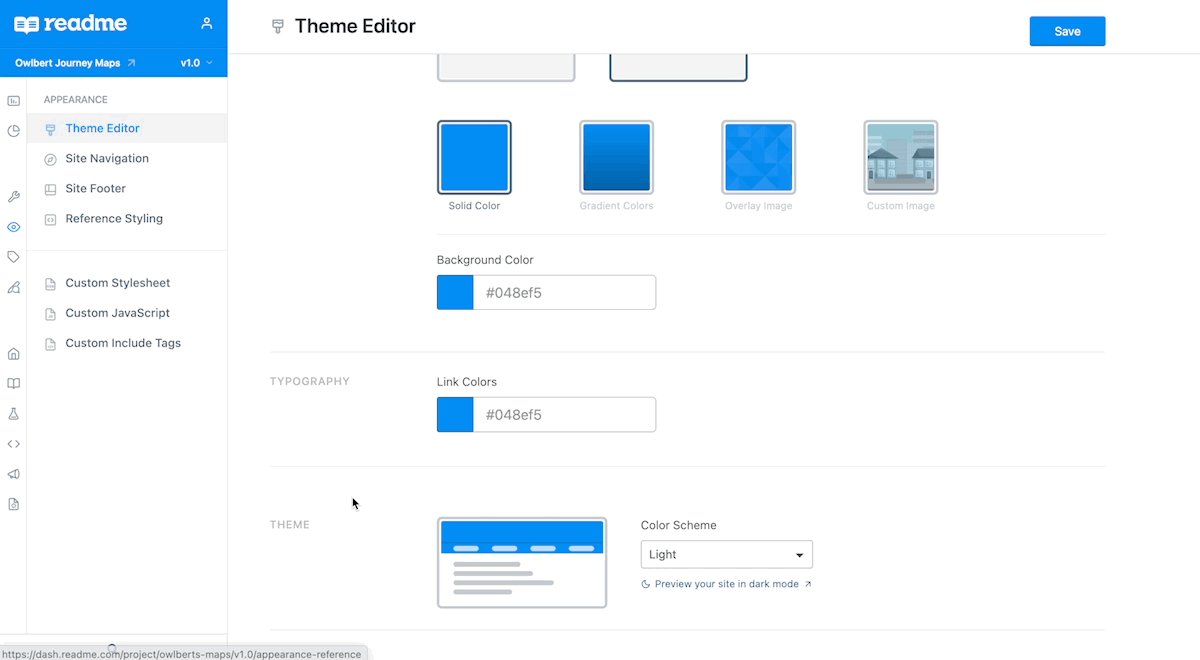
Got custom CSS in your hub design? Just be sure to preview Dark Mode with the handy toggle in your hub to see if there are any CSS modifications necessary. If you need to make adjustments before enabling, head over to our docs for some guidance on Dark Mode CSS.

Even more coming soon ✨
We’ve made these features easy to set up, so they’re a great way to improve your developer experience and show developers your gratitude. And stay tuned for more exciting news to come as we’re working on even more ways to bring the ReadMe personalization magic to your developer experience and give you greater visibility into your developer community.
Of course, if you have any questions or feedback, feel free to reach out by emailing support@readme.io, sending us an Intercom message, or scheduling a demo. From our team to yours, happy Thanksgiving to all our customers celebrating next week!