I am not a technical person. I’ve gotten a lot more so thanks to spending my days surrounded by highly technical people at ReadMe, but my lack-of-technical expertise was actually one of the reasons I was drawn to ReadMe. While developers make up the majority of people who see ReadMe’s developer platforms in the wild, I’ve always loved that non-technical people like me can confidently build developer platforms with ReadMe, totally out of the box.
During my time here I’ve learned that there’s a lot of personalization and customization that can be done to your ReadMe project, if you know how to do it. For some intrepid customers, they tinker around, turning their ReadMe sites into a wonderland of customizations.
Recently, we’ve realized that the onus should be on us, not our customers, to share what types of customization are possible—from content strategy and writing, to design and development, and beyond, because, to be honest, there are times when even I don’t know what can be done in ReadMe, and I work at the company.
I sat down with three of my teammates, Andrew Erdman (aka “Erdman”), Mansa Gills, and Jim Madden to learn more about the personalized services ReadMe's begun offering, and how they collaborate with our customers to envision and deliver these unique solutions.
Before we jump into hearing about the work you do for our customers, let’s kick things off with a brief introduction for our readers. Tell me a bit about yourselves, how you found out about ReadMe, and your role at the company.
AE: I’ve always been passionate about technology and coding, and my career has spanned all sorts of roles across engineering, software development, and project management. I originally joined ReadMe as a contractor to help with successfully migrating all of our customers to the latest version of our application. For customers who have specialized sites or had customized their landing page, there was some frontend development involved to ensure that their site looked and functioned exactly the same after the migration. It’s funny—I didn’t actually even use ReadMe that much when I was contracting, I was so focused on our customers’ sites and was mainly writing a lot of CSS and JavaScript. I contracted for about a year and was so impressed with the team that I decided to join full-time as a Solutions Architect.
MG: I first found out about ReadMe as a customer—I was probably a customer for five years before I joined. I remember the first time I used ReadMe and it was just head and shoulders above anything I’d previously used. Since then ReadMe has been my go-to for building documentation sites for the companies I’ve worked for. You could say I became a strong advocate for the company from afar.
And now since joining as a technical writer, I work to build out documentation sites for our customers, using my technical writing expertise to help define the information architecture, content strategy, style guides—anything our customers need when they migrate their content to ReadMe and want to build the best developer platform for their API users.
JM: I have a lot of experience working with APIs and integrations across different platforms so I’d known about ReadMe for a while but had never actually used it. I remember when I started out in my career, I felt like I was always needing to relearn APIs because the documentation was just so wildly different from company to company. It’s funny, I even worked at an API company that I thought had really great documentation and then I saw ReadMe’s platform and, well, realized what actually great documentation could look like. I really can’t speak highly enough of ReadMe.
As Solutions Architects, Erdman and I work to understand our customers’ vision for their documentation sites. We like to get to the heart of what it is that they're trying to build out, and also understand timelines or deadlines since a lot of times there’s a product launch or something along those lines that’s going hand in hand with the launch of their ReadMe site. There are plenty of different functionalities that might not be baked into ReadMe’s out-of-the-box platform that we can build out for you. It’s fun to help our customers bring their visions to life.
A large part of each of your roles is partnering closely with our customers. What’s your favorite aspect of working with them?
AE: Honestly, my favorite thing is meeting all of our customers and getting to understand their unique needs and challenges—and then solving them! Every company we work with is different and I learn a lot from getting to step into their teams and collaborate with so many different companies across so many industries. In my last job, I did a lot of the same thing over and over again. At ReadMe, I’m constantly facing new problems and having to come up with on-the-fly solutions. So it's pretty cool that every week I'm probably doing 5 to 10 new things I’ve never done before.
MG: I’m going to piggyback off that. As a tech writer working internally for a company, your role can start to feel stagnant if you're just kind of writing and updating the same type of documentation day after day. Now I have the opportunity to learn something new each time I'm working with a new customer, and it’s even better than that because a lot of our customers are building things I’m interested in, like AI and language learning models. To have the opportunity to learn more about topics I’m interested in because I’m helping write documentation for the leading companies in these industries is a really cool experience.
JM: Definitely one of the coolest aspects of working with our customers is that you get to see things that you wouldn't normally see if you were only working internally for one company. By jumping into our customers’ businesses to help them launch or update their documentation sites, we naturally get to learn about what they're building. It’s kind of like getting a sneak peek at things—by helping our customers we get so much exposure to different industries and different businesses. It’s just really interesting and I feel lucky to be in this position.
While we’ve been offering these services—landing page customization, content migration, technical writing support—on an ad-hoc basis for some time, it’s only recently that we’ve started introducing these services to our customers during the evaluation stage. If someone were to ask you to sum up what we offer here at ReadMe, how would you describe the personalized solutions we provide?
AE: A lot of our customers, regardless of their size, lack the internal resources to do everything they need to bring their documentation platform to life. We can help with anything from content migration, technical writing, writing and linting OpenAPI definitions, site design and development, custom component development, UI/UX enhancements, authentication—all that fun stuff. We’ve packaged everything that our customers could potentially want to personalize their ReadMe developer hub and now they can decide upfront if they’d like our expertise, guidance, and support in any of these ways, in addition to our help with the implementation process.
For example, a customer might have a great technical writing team and have all of the content perfectly written but don’t have someone in-house who can create a great website to tie their API docs together. That’s where our team comes in—we’re here to fill all the gaps—major or minor—to launch their ReadMe developer hub exactly to their specs and desires. ReadMe is a great tool out of the box, and additionally we can layer on a ton of customization in terms of writing, design, and development. In the past, we’ve had customers who’ve hired additional consultants outside of ReadMe to help with content writing or migration, or website development. But now that our customers know that ReadMe is kind of like a one-stop-shop to launching their developer hub, they’re really excited to bring on our team in addition to our tool.
How do you approach getting started with a customer who’s decided to add these personalized services to their ReadMe plan?
AE: Generally all of us meet with a customer for an initial discovery call to get a sense of their goals and challenges. We’ll typically review examples of other ReadMe developer hubs or discuss certain functionalities or specifications that are important to them, and scaffold out how we might develop those solutions within ReadMe.
MG: It’s important for us to all be involved in the initial kickoff meetings, and then we tend to schedule separate meetings, based on whatever services we're assisting with. For example, I mostly engage with our customers’ technical writers and, if the company doesn't have a tech writer, I’ll generally work with someone in product management or whoever is managing the content migration process into ReadMe.
Once the project is kicked off, having a shared Slack channel to talk and ask questions really helps to keep the lines of communication open. It’s a good way for us to get things ironed out quickly, versus waiting on an email response. We also use Slack to schedule meetings and touchpoint sessions when we realize that it’d be better to talk through something live.
JM: Every engagement is kind of like a new learning experience—a lot of times our customers don’t know exactly what they need or want upfront. Having a kickoff meeting first with our whole team and our customers’ team helps everyone align and figure out what’s most crucial. From there, our team will bounce ideas off each other and we’ll work together to figure out the solutions and who’ll partner with whom [on our customer’s team].
When we’re working on the frontend development of a ReadMe site, it’s great when we have a shared Figma file [or similar type file] we’re working off of, because you can actually communicate right through that and comment questions about the designs directly there. It’s a super helpful way to move things forward quickly.
How do you determine and communicate timelines to customers? Do you all have a fairly good sense of approximating how long something is going to take based on the initial discovery call? Or are timelines already dictated by an external customer deadline or driver?
JM: I think it's probably both. Another factor that generally determines the timeline is whether or not the customer already has API documentation. If they do, the customer will usually bring up on the first call what they like and don’t like about their current documentation. If they are starting from scratch, our team can work with their team to sketch out a big picture plan of what they want to accomplish. We can share relevant examples as well as our template library so that customers can get a sense of what their finished developer hub could look like. It really helps to have something to react to—generally when customers see something they like, you’ll start to see their wheels turning and then we can brainstorm with them around how to bring this inspiration into their future or updated developer hub.
Let’s get to the good stuff—what are some of your favorite projects that you’ve worked on?
AE: Recently, Atelio by FIS launched and on the same day they announced the launch of their new company and website, they launched their docs on ReadMe. The team had a lot of special requests in terms of custom design and navigation so that their docs matched their new site. The team knew that we didn’t have these features but they really wanted them, and so I just kind of agreed to figure out how to do it. And so I worked on creating this whole custom navigation, which looks really nice, and creating breadcrumbs across pages, so it tells you where in the docs you are. I’m glad I figured this out because it really helps with navigating their docs!
Another customer’s docs that I had a great time working on were Sigma Computing’s. We migrated a bunch of content from their legacy platform and it was fun to work closely with their team to get their docs set up in ReadMe. It was also really fun working on their GLP (Global Landing Page).
MG: I really enjoyed working with Julie, our main point of contact at Atelio, on restructuring and organizing all of the content that needed to go live when the docs launched. Julie communicated the goals and expectations of what was required when the docs launched, but I was able to bring my expertise to the problem. I realized what the docs needed more than anything was a strategic reorganization, and I was able to implement that. This project was a good lesson in what good documentation means—it’s not only about good writing, it’s about considering the high-level architecture and navigation of the pages, understanding what information should live on the first-level page, and what information should be moved to sub-pages, and making sure that, for discoverability and navigability, content that is referenced throughout the docs is always linked back to the appropriate source.
From my perspective, it was cool to be given a general information architecture, give feedback on that, and then be empowered to build it out on my own. Atelio was very happy with the direction that I went in because even though the content wasn’t dramatically different, the impact was really noticeable in terms of the overall flow and navigability of Atelio’s Guides and API Reference pages. For example, when a lot of companies import their OpenAPI spec to ReadMe, they don't generally have an overview page in their API reference, and so when a visitor clicks API Reference in the top nav, they get sent to the first end point in the reference.
By creating an overview page, adding supporting documentation to that page, and then adding content links to each of the API endpoints, it creates a much better navigation experience for developers. So that’s the kind of flair I added to the documentation that Atelio was really pleased with, and I’m sure their developers will be too.
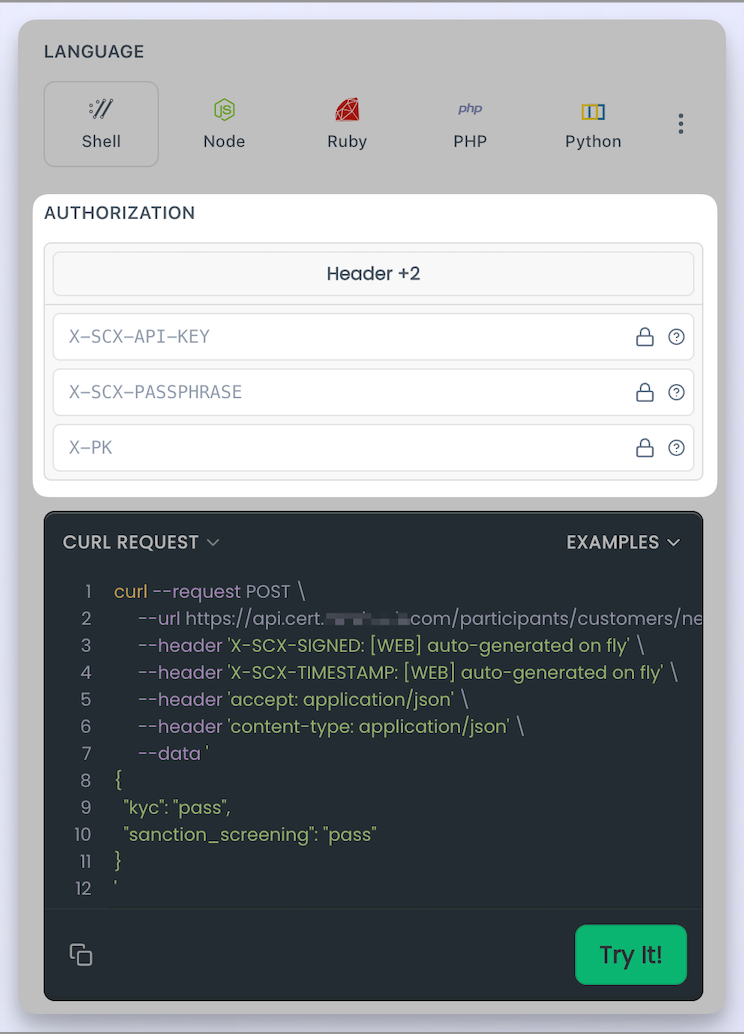
JM: So my example isn’t design or writing related, it’s actually about authentication, which can vary widely from company to company. Because of this variance, authentication problems are always fun ones for me to solve. One of our customers wanted to customize the Authorization section of the “Try It!” experience on their API Reference to collect more information about the page their developers are on. I wrote custom JavaScript to make an additional signature which is used to continue the Try It click event when a developer initiates it. Now, the code intercepts the “Try It!” functionality so that two new headers are calculated and added into each request.

How do you three generally collaborate on projects like these?
JM: One of the nice aspects of working at a smaller organization is that you know everyone so it makes it easier to ask for help. I never feel roadblocked approaching engineering or someone on another team when I am working on a feature or trying to solve a problem for a customer and don’t have all the answers myself. The collaborative nature of ReadMe is honestly one of the things that drew me to the company and one of my favorite parts about working here—it’s a real bright spot.
MG: There are some customers who have a very quick timeline, and our entire team will sort of sprint toward hitting that deadline. For other customers, we’re engaged in longer-term commitments where we all may collaborate on a few aspects of the project, say the initial launch moment, and then each have individual deliverables with separate timelines. This allows us to take on smaller requests, in addition to the big launch-type milestones. It also takes the pressure off of our customers to field everything in-house, especially when they’re resource-constrained. We are able to pick up requests that our customers might not have bandwidth for internally.
AE: It’s really amazing to see how our customer implementation team has grown into a really well-oiled machine. Our team includes folks who have expertise across so many different areas, and we all bring that to launching and maintaining our Enterprise customers’ developer hubs.
Since I've been at ReadMe, we’ve never missed a deadline. That’s really important to our team. We are realistic with our customers—if they have a specific date they need to hit, we’re upfront about what is doable in that time frame to deliver the highest quality work. We always try to accommodate customer requests, even when the timelines are crazy, and you know, there are so many times when we hit a deadline and I’m like, “I can’t believe we actually did this.” It’s such a cool feeling, because when you’re in the thick of it, you’re like, “How are we going to get there?!,” and then somehow, you do.
MG: Same. If a customer purchases the personalized services we offer, it signals to us the importance they place on their API documentation and creating great developer experiences. We’re united around the goal of delivering a best-in-class developer platform, and because of that, the teams we work with are so welcoming and willing to share their time and resources, and provide feedback.
It’s been a great experience all around getting to work with really great people who are excited about API documentation and developer experiences. And of course, when we do hit those deadlines and reveal the final product, it’s an amazing feeling when we see how thankful and appreciative everyone is.
If you’re interested in learning more about how our team can bring greater personalization to your developer platform, reach out to your Customer Success Manager or email growth@readme.io. If you’re new to ReadMe, sign up for a free, 14-day trial here so you can first get a sense of what’s possible out of the box!