
What is the Jamstack?
“Maybe like a Jam Session. … I'm picturing a group of people jamming out (musically) in a garage or warehouse space.” —Owlbert, guess #5

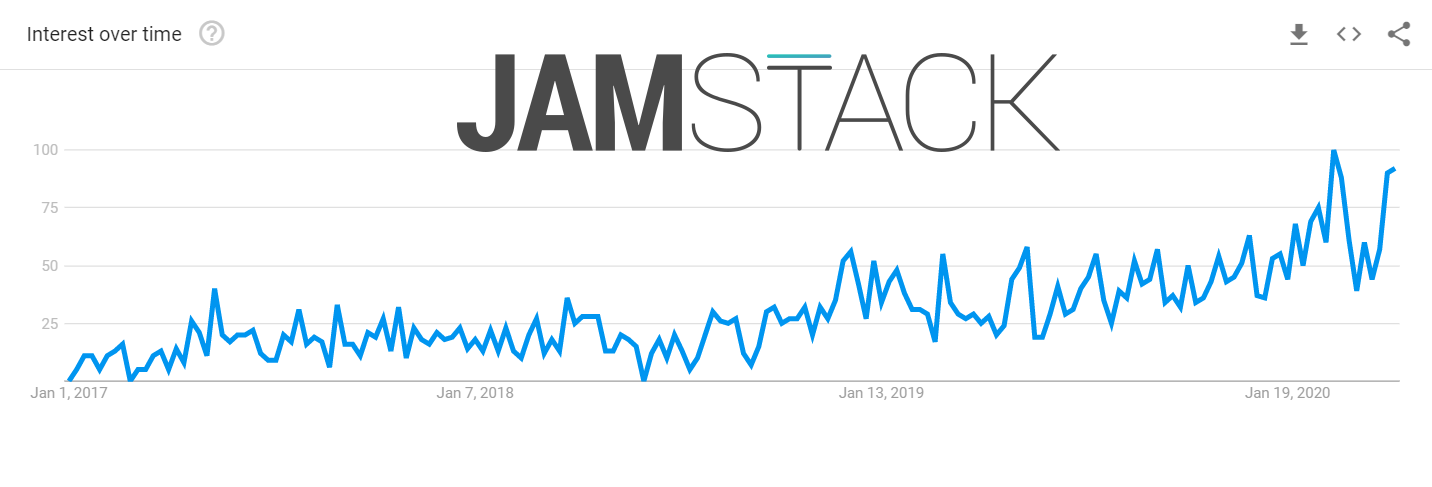
The Jamstack (originally stylized JAMstack) is a way of building web applications that extends the benefits of “static sites”, emphasizing their true dynamic potential with APIs. Originally introduced as a concept by Matthew Biilmann in 2016, then popularized by Netlify and other companies in 2017 onward, the Jamstack approach continues to grow in popularity thanks to its design for rapid scalability, performance, security, and relatively easy developer experience.

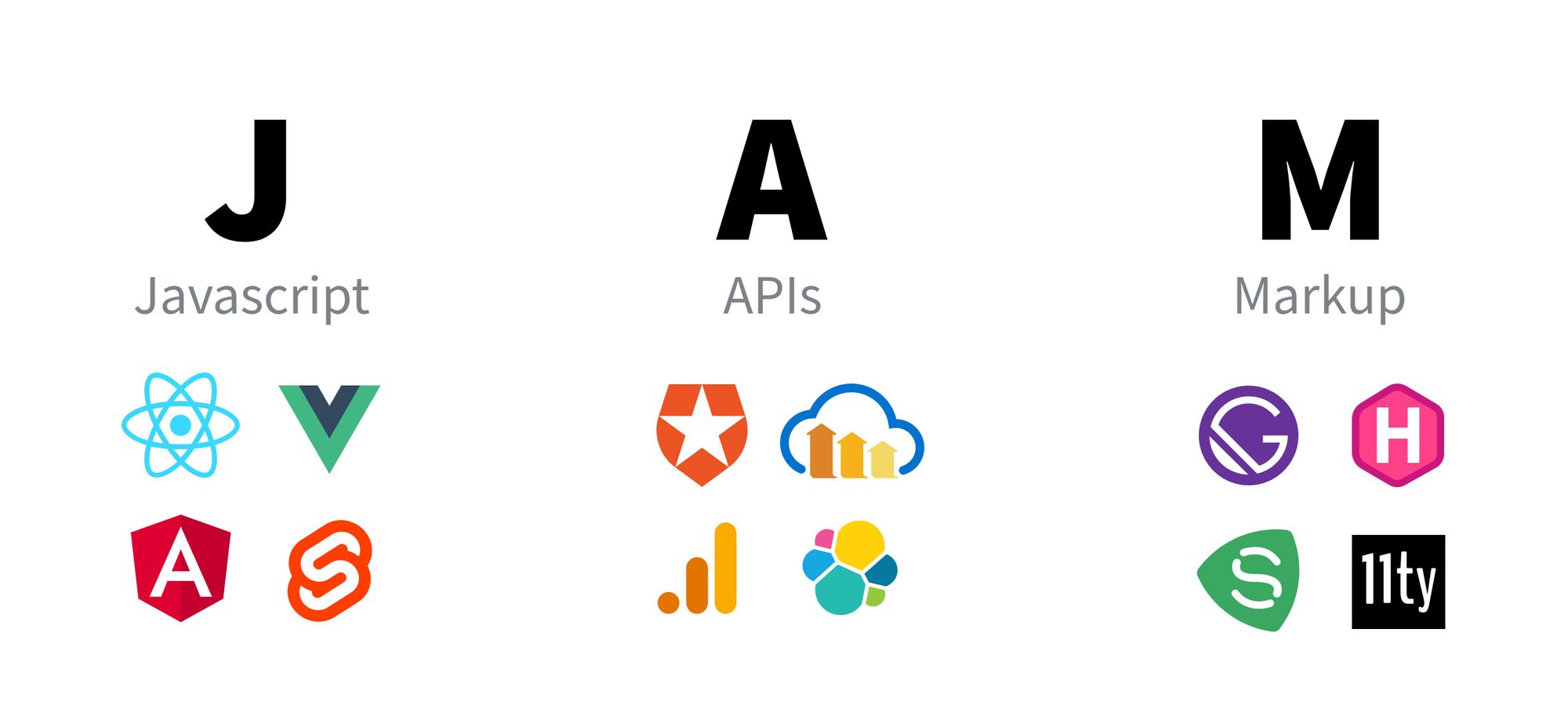
The JAM in Jamstack is an acronym that stands for:
- JavaScript
- APIs
- Markup
JavaScript in the client browser handles dynamic interaction using a set of reusable APIs to abstract away server-side (backend) operations. An app often combines the use of many API services, each tailored toward a specific operation set (more on this later!). Markup is the technology used to serve prebuilt websites as static files to end users without delay.
Key facts and features of the Jamstack:
- JavaScript web applications
- APIs for dynamic services (no reliance on specific servers)
- Pre-rendered pages (Markup, including HTML/CSS)
- Deployed via CDN
Key advantages of the Jamstack:
- Highly Scalable
- Highly Performant
- Highly Secure
- Easy to implement

“A stack of assorted jams and other condiments and add-ins, often between two slices of bread. ... A pretentious way to say ‘sandwich.’” —Owlbert, guess #17
Don’t Call Them Static Sites
“You may have already seen or worked on a Jamstack site! They do not have to include all attributes of JavaScript, APIs, and Markup. They might be built using sites built by hand, or with Jekyll, Hugo, Nuxt, Next, Gatsby, or another static site generator. The thing that they all have in common is that they don’t depend on a web server.” —jamstack.org
Jamstack apps don’t rely on web servers. So how are they able to behave as if they do?
APIs are the sweet dynamics that sweeten a Jamstack application to be more than a “static site.” Web developers can use relatively simple HTTP calls to endpoints maintained and scaled by other providers, thereby abstracting away all of their server-side concerns.
When developers don’t need to worry about all the meticulous work that goes into building a reliable and performant backend, they can instead focus on their front-end user experience. They can make a static site remarkably dynamic with extended functionality. Developers are able to take full advantage of best-in-class API solutions offered by the industry.
API services used in Jamstack applications might include:
- E-Commerce APIs (e.g. Snipcart)
- Content Serving APIs (e.g. Contentful)
- Search functionality via third-party services (e.g. Algolia)
- Custom serverless functions
- Custom data stores and data queries
Developer Experience: Will Your API Jam?

Developers building their site with Jamstack naturally take on a microservices approach to building out their server-side functionality and are eager to make use of existing APIs that fulfill their requirements. In the early prototyping and exploration phases, the search for suitable APIs includes sampling third-party API services.
To get developers to adopt and enjoy your API, you can’t just tell them about features, you need to show them you care about their experience with your documentation. In the case of a bad or missing documentation, the crowd will inevitably seek alternatives that offer a better experience. ReadMe exists to enables everyone a chance to offer best-in-class user experience with their API documentation.
If you’re looking for guidance, ReadMe’s own Andy Trattner sat down with us in April to write up his 4 Steps to Implementing Stellar Documentation, while API Engineer Jon Ursenbach told us all about How to Make Your API More Enjoyable to Use. Documentation owners will find these articles help them to feel more confident they’ve properly considered their developer experience.
More About the Jamstack
Hungry for more Jamstack knowledge? Here are some sweet resources to help you get started:
- awesome-jamstack – An extensive list of awesome Jamstack resources and APIs, curated on GitHub
- jamstack.org – Netlify’s Jamstack resource site
- jamstack.training – Tamas Piros’ free course catalog (itself a Jamstack app!)

“JavaScript, APIs, Markup: JAMStack! A new phrase for some combination of single-page-application deployed in a serverless environment plus CDN.” —Owlbert, guess #99 (correct)
Fun Fact: in this episode of the ReadMe blog, all of Owlbert’s answers are actually responses from ReadMe employees to our internal Slack poll: “What is the Jamstack?”
Keep On Jammin'
The Jamstack development phenomenon shows little sign of slowing down and now you know why: fast, scalable static architecture made dynamic thanks to APIs. With an easy developer experience free of server-side concerns, we’ll continue to see its popularity rise as the age of cloud computing continues.