Documentation is better when it adapts to the reader. Now with just minimal setup, you can bring your users into ReadMe and include their unique information directly in the documentation! By telling us a little bit about them when they log in, you can embed their information directly into pages, and the API Explorer.
We've added two methods for logging in your users, custom OAuth, and using a JWT link. We've also given the normal ReadMe login with a few improvements of its own!
Custom OAuth 2
For customers on our Enterprise plan, a custom OAuth flow can be used to log into ReadMe. We know that every OAuth implementation can be a bit unique, so in addition to just setting the config variables, you will be able to edit the OAuth code directly and deploy it to a sandboxed environment. This allows ReadMe to support the widest amount of OAuth implementations possible, including edge cases we haven’t thought of yet! You can see an example of setting up custom OAuth in our docs.
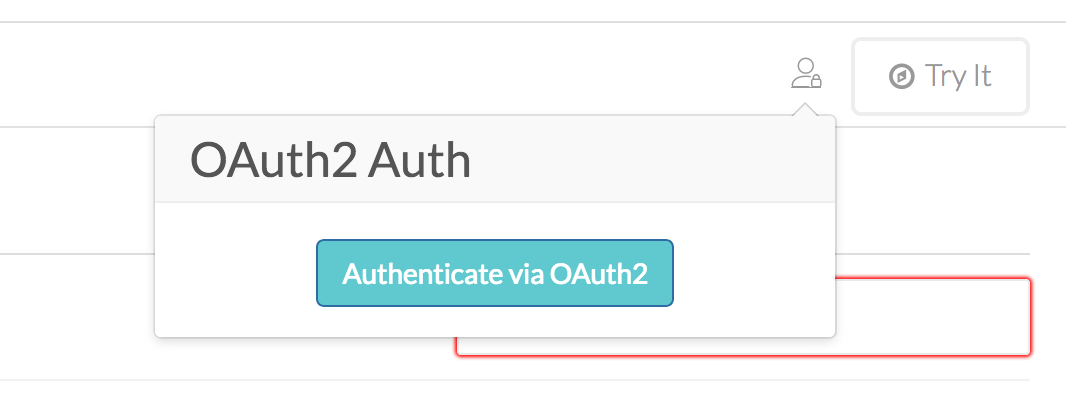
In the API Explorer, if the authentication type is set to OAuth, users will be prompted to log in via OAuth so requests can be made using their actual account. You can see this in action at https://developer.box.com/reference!

Once a user is logged in, this dropdown will automatically be populated with their API key, so they can make requests without having to leave the documentation.
This feature is only available on our enterprise plan, so if you are interested send an email to growth@readme.io and we will get you set up in no time!
"Magic" JWT Link
There are many instances where users are already logged into your dashboard and need to click a link to your documentation. With the magic of JWT (JSON Web Tokens), you can craft a link that will automatically log them into the documentation, and include information about them!
Using code like the snippet below, you can craft a link that contains a JSON object describing the user, and use any of those values directly in your documentation.
Example code:
const sign = require('jsonwebtoken').sign;
exports.jwt = function(user) {
// User being logged into ReadMe
const user = {
name: 'Gilfoyle',
email: 'gilfoyle@piedpiper.com',
apiKey: 'test_123sldoih',
};
const jwt = sign(user, 'secret_key');
return 'https://your_project.readme.io?auth_token=' + jwt;
};
You can read more about JWT and how it works at jwt.io.
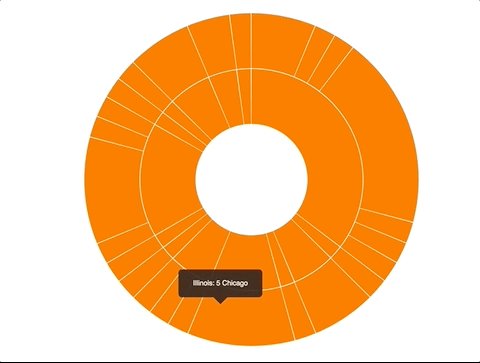
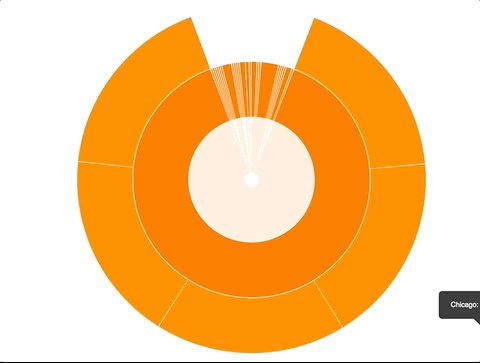
User Analytics
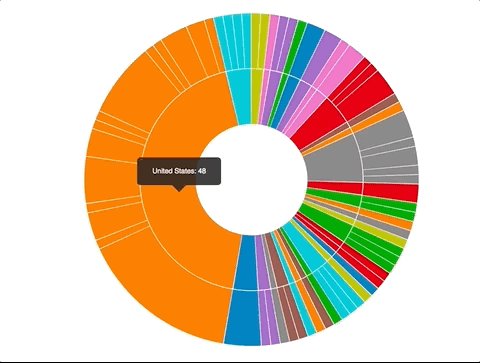
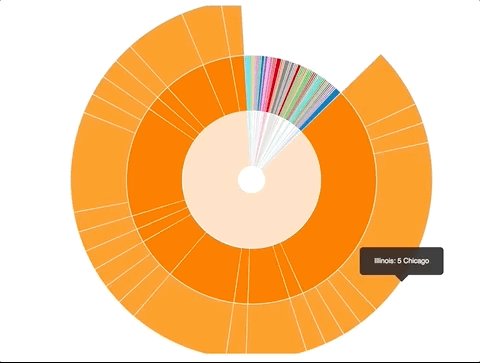
For all login mechanisms, we are adding analytics on the users that have logged in. You will be able to see what company your users work for, where they are located, and their job title. All of this data is graphed so you can get an understanding of your users at a glimpse.

We are incredibly excited about these new features, and can’t wait for everyone to try them out. If you have any questions, reach out to support@readme.io and we’d love to answer any questions!