Developers respect clean, simple code. We have to be experts at finding ways to do more with less. And while that skill set is highly valued in development, it doesn't always transfer over to writing great documentation.
API documentation has to be more than bare necessities like methods and endpoints. It needs examples, summaries and fleshed out explanations. Unlike coding, you're writing for an audience of humans, not computers. Humans come from all backgrounds, with different experiences and perspectives that all need to be addressed.
But even if you're committed to writing great API documentation, it's hard to know where to start. There's no API documentation guru whose mentorship you can seek, nor a standard how-to guide for documenting your API. So we figured it's about time to make public some of the best practices we've developed over the years for writing and updating lucid, navigable, and error-free API docs.
How to Start Writing API Docs
Developers often have a certain user persona in mind when they write documentation. They make assumptions about API consumers' knowledge base and how much they're willing to put up with to get a good understanding of how the API works. But your API consumers aren't so different from a standard software user, even if they are developers. If the UX of your documentation page sucks, they'll give up and forget about your API like a bad dream.
Here's how to improve the user experience for your documentation.
Create Minimum Viable Documentation
Writing API documentation from scratch isn't exactly a weekend project. The best API docs take years to build, iterate, and perfect. But that doesn't mean you should spend months on your documentation before giving your consumers access to it.
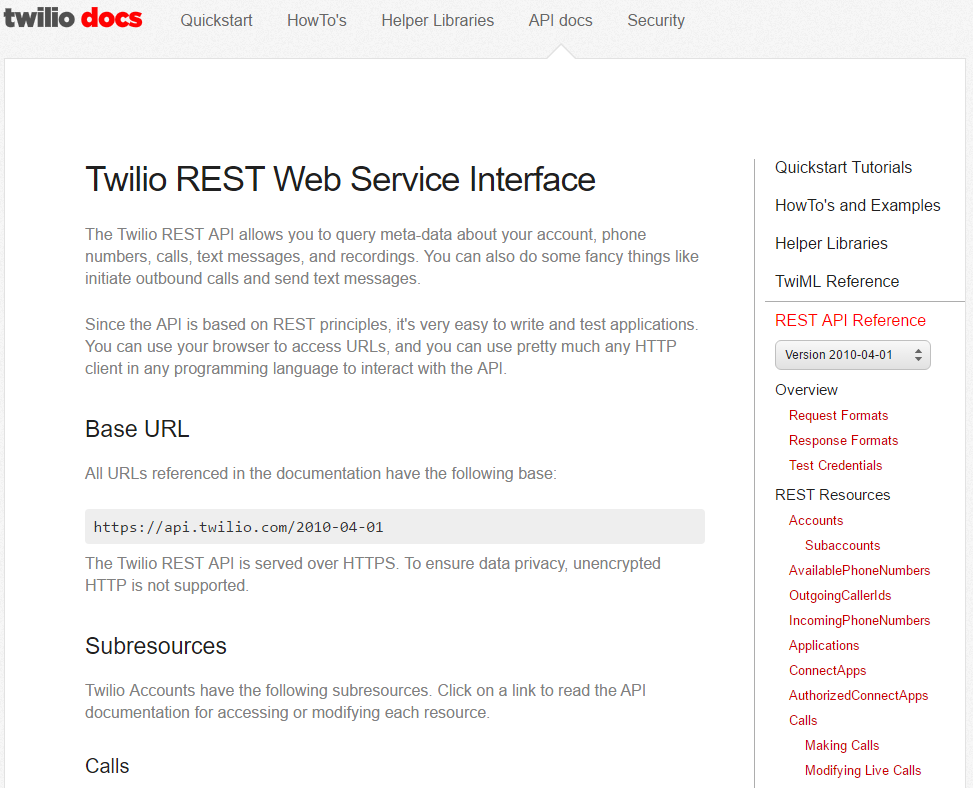
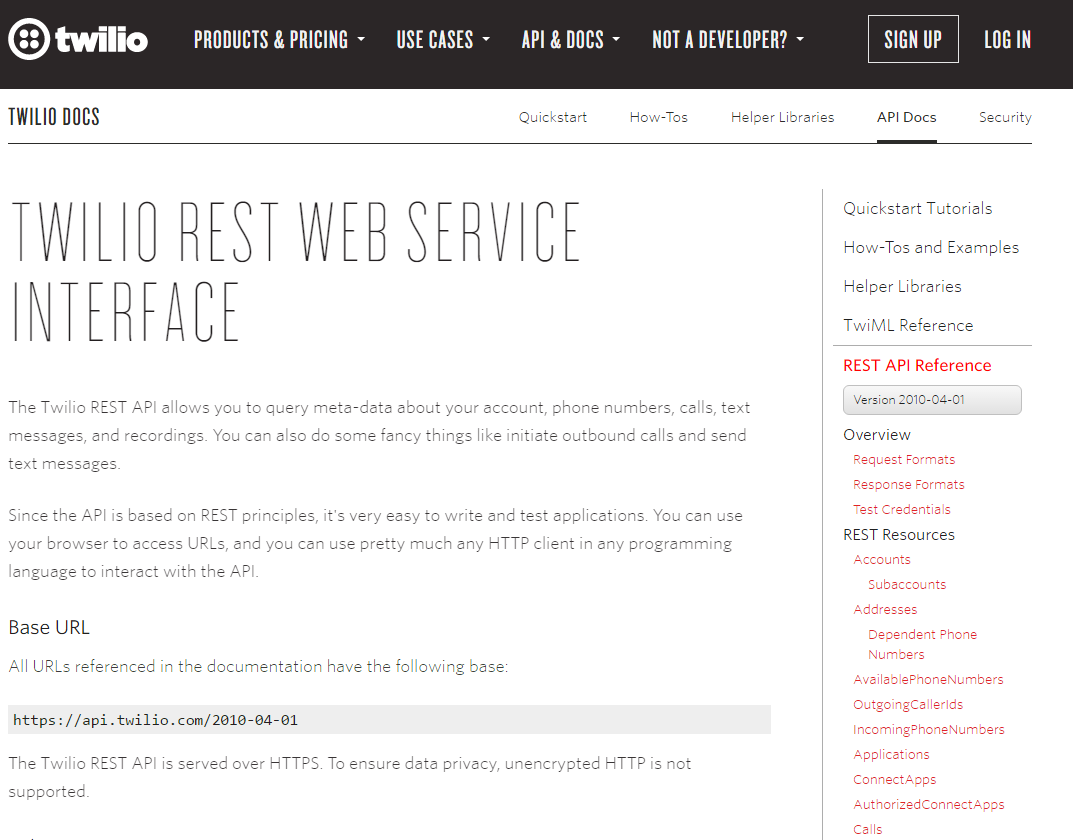
Developers love Twilio's API docs. They're robust, thorough, and come with plenty of resources and tutorials that let you dive right in. They didn't build it overnight, but they did have all the proper pieces in place:

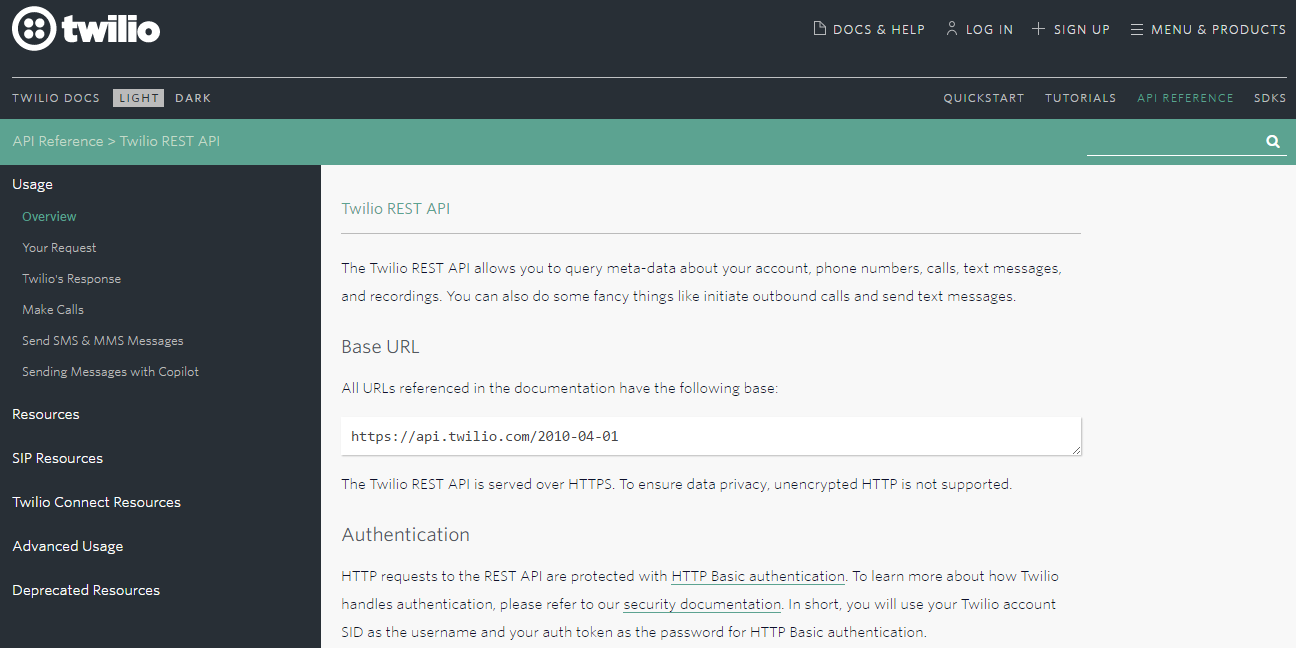
As they built out their product, found more use cases, and addressed queries, they updated the site, equipped with a nicer, sleeker UI. Browsing through this redesigned website, you'll find more quickstarts, more REST resources, and more error handling.

Establishing the framework of the site from the get-go enabled Twilio to update as they grew and improved their product. And once they became known for their thorough and remarkably clear documentation, they had a reputation to uphold. They recently updated the design again, with an even nicer UI.

A framework and all the vital information for a user to get started is enough to publish. From there, work outward, adding resources, edge-cases and examples. Most importantly, keep the user experience front-of-mind.
Begin With a Dynamic Layout
Post-2009, a static layout hints at an outdated product. It's also difficult to navigate through, since it's essentially just a several-hundred page manual thrown onto a website. But if you create a dynamic layout from the get-go, it will be easier for your users to navigate, and for you to expand as you scale your documentation.
Here are the essentials for a modern layout.
- Multi-column layout. Stripe famously pioneered the three-column layout, with examples of code on the right and a navigation column on the left. Multiple columns let you see examples in context so that it's easier to understand how the endpoints work in the real world.
- Syntax highlighter. This is a small detail that every developer appreciates. Improve the readability of your sample code so that it's easier to scan and process the different components.
- Navigation bar. Everyone hates the disappearing navigation bar—the one that you have to scroll for five minutes up the page to get back to. Keep your navigation bar in sight at all times so that it's easy to hop through different parts of your documentation site.
- Tabs. Many developers use tabs as a way to organize examples in different languages. This way you have only the most relevant information in front of you.
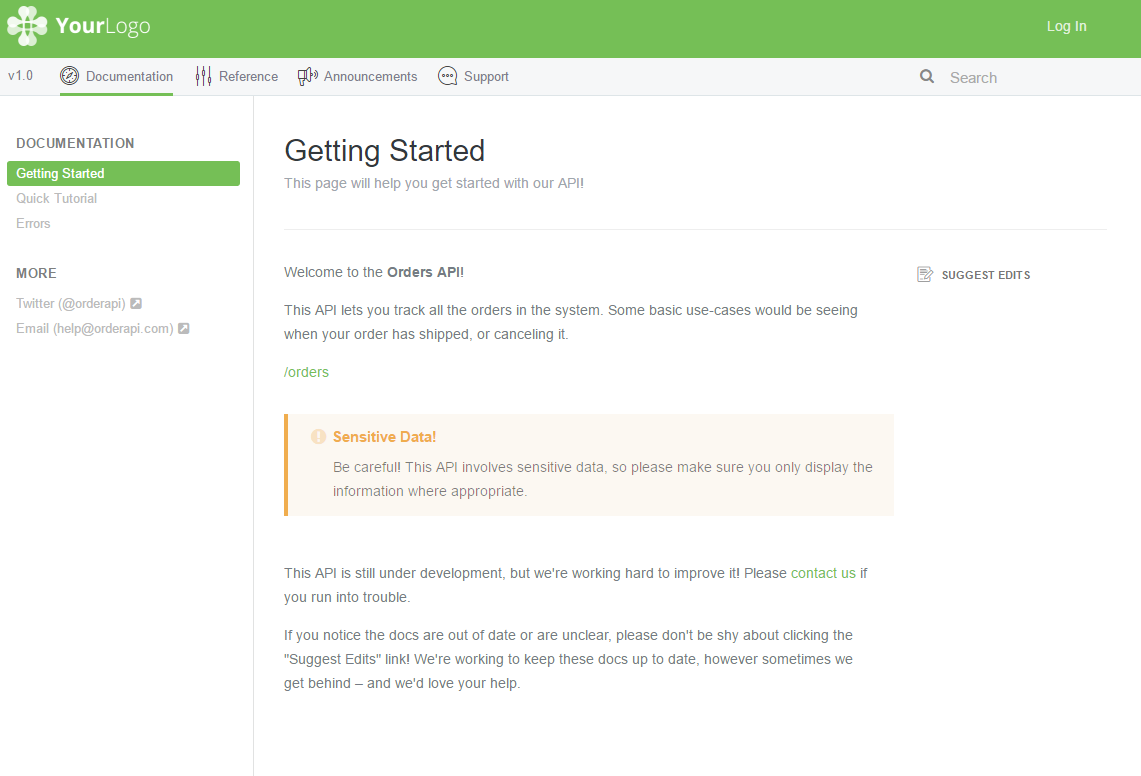
We know that developers don't want to do design work just to get their documentation out there, so we've created pre-built dynamic templates you can choose from.

Include Tons of Examples
Examples are what will trigger "Aha!" moments for developers reading your documentation. Developers tend to adopt a learn-by-doing technique, so the more information you can give them on how your API behaves in the wild, the quicker they can try their own hand at it.
Luckily, we have a ton of autodoc tools at our disposal to help with generating example code snippets and reference libraries to make your API consumers' lives a bit easier. Tools like Swagger and RAML will save you hours of time, spitting out error-free code that you can show parallel to explanations of resources or authentication. Here are some of our favorite tools.
- Swagger Codegen: Swagger's huge selling point is the amount of developers both accessing and using it. As a result, they have the most options in terms of languages ( Node, PHP, Clojure, Go, JS, Java, .Net, Ruby, Python, Scala).
- API Blueprint: They have the best stack in terms of auto doc tools, allowing you to do everything from generating docs, to making test suites, and collaborating on projects.
- REST United: This is a fairly new tool, and while it lacks some advanced features, it's great because it auto generates both code samples and SDKs. It was created specifically for developers who use autodoc tools as a supplement to their fleshed out documentation, rather than a crutch.
Whichever tool you use, make sure you don't choose one that spits out static documentation. A huge benefit to autodoc tools is that they can self-update as you make changes to your source code, which will make scaling easier than ever.
Overexplain
We know how easy it is to lean on really handy tools—such as auto-generating tools, and dynamic templates—but you can't outsource all the work. Documentation needs to include explanations, overviews, and clarifications that need to be detailed in plain English. This is to contextualize your resources and explain how your API works in the big picture.
Here are the necessary explanations your documentation needs to include:
- An overview. Developers aren't the only people visiting your API docs. Thanks to pushes by organizations such as the Open API Initiative, people from a variety of different roles have a say in API development and documentation. That means that people navigating to your page might be debuggers, QAers, product managers, and even company founders. Include an overview to market your API to a wider audience.
- Explanation of every call and parameter. No matter how well-designed and intuitive you think your API is, it's better to be safe than sorry when it comes to detailing what each parameter does. Since people perusing your docs aren't always going to be reading the docs in the right order, include all necessary and relevant information in context.
- Authentication. This is something that most often trips people up, since each type of API handles this differently. Include a section dedicated to an explanation of how yours works, with plenty of links redirecting there throughout the document.
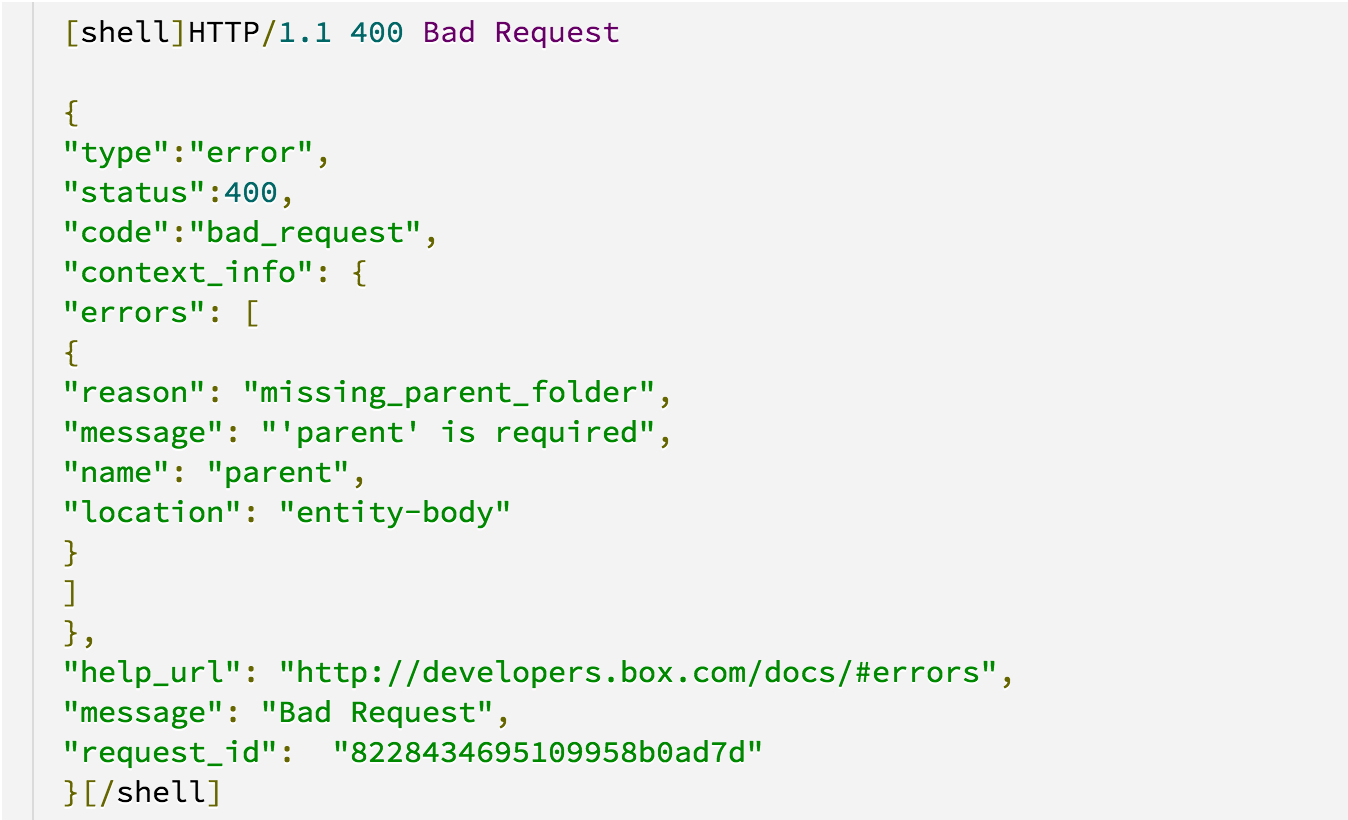
- Error-handling. Documentation here actually starts in the API design. If you can provide helpful, human-readable information in your error messages—beyond just an accurate error-code—you'll make your users' learning curve considerably less steep. Here's an example from the developers at Box:

How to Maintain Your API Docs
Outdated documentation is a huge red flag. Because the documentation is often the first thing a developer encounters when working with your API, it's the only way for them to get an impression of your product. If your team can't update your docs after a new feature has been launched, what else are you overlooking? If you don't care to get rid of documentation for deprecated features, what other parts of your API no longer work?
Here's how you avoid the reputation-killing mistake of keeping outdated documentation.
Update and Iterate Before Feature Launches and Every Few Months
Many developer teams make the mistake of either waiting until after launch to update documentation, or of slapping together a few new params and calling it a day. When multiple people start contributing to one big body of documentation, it's difficult to get everyone to adhere to the same quality standard.
You can avoid this mistreatment of documentation by setting up specific processes. Make updating documentation a part of your deployment process, and treat it just as seriously as the launch itself. Have staff QA your new API with only your documentation in hand before the actual launch, and see how steep their learning curve is.
Use Analytics
Analytics are your best resource for understanding the popular use cases for your API. Track which endpoints are being used by consumers of your API to make sure you prioritize and build out the most important parts of your documentation. This can be as simple as increasing an integer in a database every time a call is made.
You can also use analytics to decide on what kind of walkthroughs or tutorials to create for your API. While you might think you know the best use cases for your product, they might not be the most popular. Create user-centric documentation by learning what your consumers are actually interested in, instead of presuming that they already know.
Don't Forget About Deprecated Features
It's easy to remember that new features need documentation, but explaining deprecated features and taking down no-longer relevant documentation is often forgotten. Because scrutiny and attention-to-detail are essential, we highly recommend enabling commenting and interaction with your documentation. Having a community of developers ask questions and point out incongruities, is like have of dozens of QAers. You'll also have some extra insight into how your API is being used.
As an extra layer of precaution, have members of your team do a semi-annual or quarterly doc check. This will make sure that no documentation for deprecated features has survived, misleading your API consumers.
Make Support Available
You might know all the right ways to use your product, but you can be sure that other developers will find all the wrong ways. Not only will questions inevitably arise, but they become your most useful resource for determining how thorough and clear your documentation is. Make support accessible from anywhere on the documentation page, so that readers have the option of asking a question before giving up on your product altogether.

